Creating stunning, cross-platform mobile apps can be challenging without an experienced development team. At ValueCoders, we specialize in interactive and user-friendly React Native apps for iOS, Windows, and Android platforms. We offer comprehensive support, including QA, testing, and maintenance, to ensure seamless performance for your app.
Achieve Cross-Platform Excellence with React Native.
We are a top-notch React Native development company in India that works to build customized, result-oriented, and high-performing mobile applications by deploying the latest technologies, frameworks, and languages.

Unlock Business Success with React Native Apps.
Being a top-notch React Native development company in India, we deploy advanced technologies and cover all industries’ verticals. The industry verticals we cater to are:
Secure software solutions to meet the needs of banking and fintech companies.
Learn MoreRobust & scalable applications for logistics and transport business.
Learn MoreScalable B2B and B2C solutions to take your business to the next level.
Learn MoreInnovative web solutions designed for media and entertainment domain.
Learn MoreYou can choose from multiple hiring models that best suit your needs.


If you represent a company with a project that needs dedicated attention, choose dedicated team model. It’s a pay-as-you-go monthly rolling contract.


The controlled agile engagement model best suits those with a limited budget and still require some flexibility against changing business environment.


Time and material model is idea if you have an undefined project that needs ongoing work. It’s a pay-as-you-go hour-wise rolling contract.


As a leading React Native development company, we have worked with top companies worldwide. You can have a look at some of our prestigious clients here. We provide them with:
Android app development is booming, and it doesn’t seem to be slowing down anytime soon. With an estimated 133 million
Learn MoreThis application can be used on both Android and iOS devices. Using the app, users can directly interact with sellers and can purchase the product without facing any problem.
It performs block verification by using our Proof of Travel (PoT) consensus mechanism. Our blockchain provides exclusive access for its users to enter our network.
Are you a startup, an Entrepreneur, or an enterprise? Or a mobile app developer who wants to know about the
Learn More
React Native is a popular framework for building cross-platform mobile applications using JavaScript. It was developed by Facebook and provides a powerful set of tools and components for creating native-like user interfaces. With React Native, developers can leverage their existing knowledge of JavaScript and React to build mobile apps that run on both iOS and Android platforms.
Unlike traditional mobile app development approaches that require separate codebases for each platform, React Native enables the development of truly native apps using a single codebase. This not only saves development time and effort but also ensures consistent performance and user experience across different platforms.

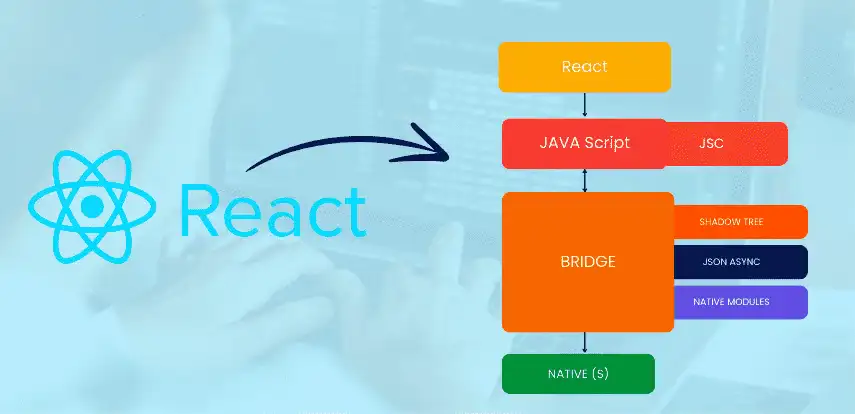
React Native architecture is designed to facilitate the development of cross-platform mobile applications with a native-like user experience. It follows a layered architecture pattern that consists of different components working together to build and render the user interface.
JavaScript Thread: React Native uses JavaScript as the primary programming language for building mobile apps. The JavaScript code is executed on a separate thread known as the JavaScript thread, which interacts with the native components through a bridge.
Native Modules: React Native provides a bridge that allows communication between the JavaScript code and the native components of the underlying platform. Native modules are written in the platform-specific languages such as Java for Android and Objective-C or Swift for iOS. These modules enable the use of platform-specific APIs and functionalities in the React Native app.
Bridge: The bridge is a runtime environment that enables communication between the JavaScript thread and the native components. It allows the JavaScript code to invoke native modules and receive responses back. The bridge ensures smooth and efficient communication between the JavaScript code and the native platform.
UI Manager: The UI Manager is responsible for rendering and updating the user interface components. It receives instructions from the JavaScript thread and performs the necessary layout and rendering operations on the native side. The UI Manager ensures that the user interface remains responsive and performs well on both iOS and Android platforms.
Native Components: React Native provides a set of pre-built native components that can be used to build the user interface. These components are similar to the ones used in native development and provide a native look and feel. Developers can also create custom native components if needed, using the platform-specific languages.
Virtual DOM: React Native uses a virtual representation of the user interface called the Virtual DOM. It is a lightweight copy of the actual native components and allows React Native to efficiently perform UI updates by comparing the changes in the Virtual DOM with the real DOM.
By understanding the React Native architecture, developers can effectively utilize its components and APIs to create cross-platform mobile apps with native-like performance and user experience.

Consistent Code Style:
Modular Component Structure:
State Management:
Error Handling and Debugging:
Performance Optimization:
Responsive Design:
Testing and Documentation:
Accessibility:
By following these best practices and coding standards, you can improve the quality, maintainability, and scalability of your React Native applications.

The backend technology choice for React Native depends on various factors such as project requirements, scalability needs, and developer expertise. Here are some popular backend technologies commonly used with React Native:
Ultimately, the best backend technology for React Native depends on your project’s specific requirements, your development team’s expertise and your application’s scalability needs.

React Native and Python are both powerful tools but serve different purposes. It’s not accurate to say that one is universally better than the other. Here’s a comparison to help you understand their differences:
React Native:
Python
The choice between React Native and Python depends on your specific project requirements. If you need to develop a cross-platform mobile app with a native-like experience, React Native is a great choice. On the other hand, if you require versatility and a wide range of applications beyond mobile development, Python offers a broader scope of possibilities.

At our company, we leverage React Native to deliver high-quality mobile applications by following industry best practices and implementing the following strategies:
By combining these strategies, our company ensures that the React Native mobile applications we develop meet the highest quality, performance, and user satisfaction standards.
Refer to our ultimate guide to know how React Native can optimize the performance of your application.

To find and hire a React Native development company, you can follow these steps:
By following these steps, you can find and hire a React Native development company that aligns with your project requirements and has a proven track record of delivering successful React Native applications.
Learn more about our processes and how we work with the help of the following FAQs.
Ans. ValueCoders is the best React Native development company because we have a team of experienced developers who specialize in React Native mobile app development. We have successfully delivered numerous React Native projects to clients worldwide, and our team stays updated with the latest technologies and trends in the market.
Ans. Yes, we can help you migrate your mobile application to React Native technology. Our team of experts has extensive experience in migrating applications to React Native, and we follow a smooth transition process to ensure that the migration is seamless and there is no disruption in the development process.
Ans. The cost of developing a React Native application depends on various factors such as the complexity of the project, the number of features, and the development time. At ValueCoders, we provide a detailed estimate of the project cost based on our client’s requirements.
Ans. Using React Native for app development time varies depending on the complexity of the project and the number of features required. At ValueCoders, we follow an agile development methodology that enables us to deliver projects quickly while ensuring high-quality standards.
Ans. Yes, ValueCoders has expertise in integrating third-party libraries and APIs to enhance the functionality of React Native applications.
Ans. Yes, ValueCoders offers post-development support and maintenance services to ensure your React Native app runs smoothly and stays up-to-date with the latest technologies.
We are grateful for our clients’ trust in us, and we take great pride in delivering quality solutions that exceed their expectations. Here is what some of them have to say about us:
Trusted by Startups and Fortune 500 companies
We can handle projects of all complexities.
Startups to Fortune 500, we have worked with all.
Top 1% industry talent to ensure your digital success.



Let's discuss how we can bring your vision to life.