Have you ever seen a website that looked flawless on one browser but completely fell apart on another?
In today’s digital landscape, ensuring a consistent user experience across various browsers and platforms is a puzzle every business strives to solve. According to Lambdatest, cross-browser compatibility is essential for businesses that want to expand digitally and have seamless web browsing experiences for every consumer, regardless of their device or browser.
Let’s take you on a journey through the realm of “cross-browser and cross-platform app development services compatibility”. Join us as we delve into the challenges, strategies, and tools that pave the way for seamless web applications and discover how this crucial aspect can make or break your online presence.
Let’s unlock the secrets to harmonizing design and functionality for users everywhere.
What is Cross-Platform and Cross-Browser Compatibility?
Cross-browser and cross-platform compatibility lie at the heart of a user-centric digital experience. Imagine a website that effortlessly adapts its layout and functionality, regardless of whether you’re using Chrome, Firefox, Safari, or any other browser. Now, extend that harmony across devices – from desktops to smartphones, tablets, and more.
In essence, cross-browser compatibility refers to the art of designing and developing web applications that perform consistently across different web browsers, regardless of their rendering engines or versions. On the other hand, cross-platform compatibility takes this challenge a step further by ensuring a seamless experience across various operating systems like Windows, macOS, iOS, and Android.
Both concepts hinge on the idea of delivering app development services that offer a uniform user experience that transcends technical barriers. It’s about making your website or application accessible and engaging for all users, irrespective of their browser preference or device choice. As we navigate through the complexities and nuances of these compatibility realms, we’ll uncover strategies that bridge the gap and guarantee a cohesive journey for every user.
Achieve seamless user experiences across browsers and platforms.
Common Challenges in Ensuring Compatibility
In seamless digital experiences, the path to cross-platform and cross-browser compatibility isn’t without its hurdles. Navigating through these challenges is essential for creating a website that resonates with users across the board. Here are the common challenges that developers and designers encounter:
Browser Inconsistencies: Web developers often encounter situations where the same HTML and CSS code renders differently across various browsers. For instance, a layout that appears perfect in Chrome might have unexpected spacing or alignment issues in Internet Explorer. This inconsistency can lead to frustrating user experiences and necessitates careful adjustments to ensure visual uniformity.
Varying Rendering Engines: Browsers employ rendering engines, which are software components responsible for displaying web content. These engines can have distinct behaviors in interpreting and rendering web elements. For instance, a CSS rule might work smoothly in Firefox’s Gecko engine but cause unexpected results in Safari’s WebKit engine. Adapting designs to accommodate these differences is a critical aspect of compatibility.
Feature Support: Browsers evolve by introducing new web technologies and features for enterprise software development services. However, not all browsers implement these features at the same pace. This can pose challenges when developers want to incorporate cutting-edge functionality while maintaining compatibility with older browser versions. Strategies such as progressive enhancement or graceful degradation help ensure graceful fallbacks for unsupported features.
Legacy Compatibility: Legacy browsers, like Internet Explorer 11, still have a user base that requires consideration. These older browsers often lack support for modern web standards and may require workarounds or alternative solutions to achieve compatibility without sacrificing the user experience.
Responsive Design: Due to the proliferation of devices and screen sizes, responsive design is crucial for a consistent user experience. Achieving this involves designing layouts that fluidly adapt to different screen dimensions. However, this can be complex, requiring careful planning and testing to ensure content remains readable and usable across various devices.
Platform-Specific Behavior: Android or iOS app development services for mobile devices and desktops have unique characteristics that impact how users interact with websites. Designers must consider touch gestures, screen sizes, and device capabilities to ensure a seamless experience. Adapting a website’s interface to cater to these behaviors while maintaining a cohesive design can be challenging.
Performance Trade-offs: Compatibility measures can sometimes introduce additional code or scripts to address browser-specific issues. However, these additions can affect a website’s performance, leading to slower load times or reduced responsiveness. Balancing compatibility and performance optimization requires careful consideration.
Security Concerns: Implementing compatibility strategies should never compromise a website’s or user data’s security. Integrating third-party libraries or plugins for compatibility should be done cautiously to prevent vulnerabilities.
Testing Complexities: Comprehensive testing is crucial to identify compatibility issues. However, testing across different browsers, devices, and platforms is time-consuming and resource-intensive. It involves replicating user interactions and scenarios to uncover discrepancies that might affect the user experience.
User Experience Consistency: Striving for consistency in user experience across various platforms and devices is a fundamental challenge. Users expect a unified journey while interacting with a brand, and maintaining this cohesion while accounting for platform differences is a meticulous task.
Tackling these challenges demands technical expertise in cross-platform and cross-browser compatibility, creative problem-solving, and a deep understanding of user behavior. Addressing them effectively is key to delivering a flawless and immersive user experience in the digital landscape.
Related Post: Top 5 iOS App Development Companies
Strategies to Ensure a Consistent User Experience
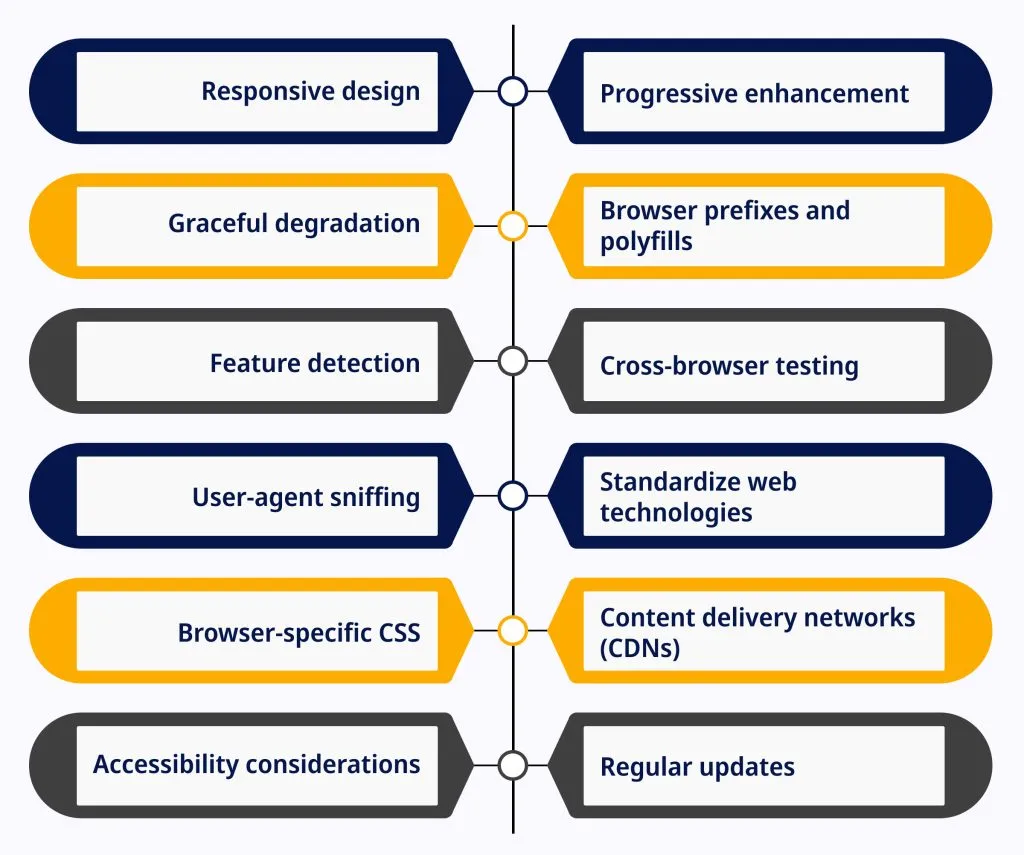
Crafting a seamless user experience across diverse cross-platform and cross-browser compatibility demands a toolbox of strategies that merge technical prowess with user-centric design. Here are strategies to ensure a consistent user experience:
Responsive Design: Develop layouts that fluidly adapt to various screen sizes, ensuring content remains legible and interactive across devices. Utilize media queries and flexible grids to achieve this adaptability.
Progressive Enhancement: Start with a core experience that works on all devices and browsers. Gradually enhance this base by adding advanced features for devices that support them, ensuring user functionality.
Graceful Degradation: When you hire developers, begin with a fully-featured experience and then gracefully degrade for devices or browsers with limited capabilities. This ensures that even users on older browsers can access essential content.
Browser Prefixes and Polyfills: Implement browser-specific prefixes and polyfills to handle inconsistencies in how different browsers interpret CSS properties and JavaScript functions.
Feature Detection: Instead of browser detection, use feature detection to identify whether a browser supports a specific feature before implementing it. This approach allows for targeted adjustments.
Cross-Browser Testing: Regularly test your website on various browsers and their versions to identify cross-browser compatibility issues early in development. Use browser testing tools and services to streamline this process.
User-Agent Sniffing: While less preferred due to its potential inaccuracies, user-agent sniffing can help apply specific styles or code for certain browsers or platforms.
Standardize Web Technologies: Stick to standardized web technologies and avoid relying heavily on proprietary features of a single browser. This ensures a more consistent experience across the board.
Browser-Specific CSS: In cases where browser inconsistencies persist, use conditional CSS to target specific browsers and apply fixes or adjustments as needed.
Content Delivery Networks (CDNs): Utilize CDNs to deliver common libraries and assets, which may already be cached by the user’s browser, improving load times and reducing compatibility issues.
Accessibility Considerations: While not solely about compatibility, adhering to web accessibility standards ensures that your content is usable by individuals with disabilities across different platforms and devices.
Regular Updates: When you hire app developers in India or anywhere globally, make sure they stay informed about browser updates and changes in web standards. Regularly update your codebase to ensure compatibility with the latest browsers and technologies.
Remember, each strategy comes with its own set of considerations and trade-offs. Combining multiple strategies and tailoring them to your project’s specific needs is key to creating a consistently delightful user experience for everyone.
Consistency across devices through responsive web solutions.
Tools and Resources for Testing
Navigating the labyrinth of cross-platform and cross-browser compatibility is made easier with an arsenal of specialized tools and resources. Here’s a selection of valuable tools to streamline your testing process and ensure a harmonious user experience:
BrowserStack: This cloud-based testing platform provides a virtual environment to test your website on real browsers across different devices and operating systems. This tool lets you interact with your site in real-time, ensuring it behaves as expected in various scenarios.
Sauce Labs: Similar to BrowserStack, Sauce Labs offers a cloud-based platform for cross-platform and cross-browser compatibility testing. It supports various browser versions and devices, enabling you to uncover compatibility issues early in development.
CrossBrowserTesting: This tool allows you to perform interactive testing of your website on different browsers and devices. It provides screenshots, responsive design testing, and even visual comparisons to track changes between different versions of your site.
LambdaTest: It is a cloud-based testing platform that offers real-time testing across various browser and platform combinations. It helps you identify issues related to layout, functionality, and responsiveness.
Browser Developer Tools: Modern browsers have built-in developer tools that allow you to inspect and manipulate your website’s HTML, CSS, and JavaScript. These tools are invaluable for debugging and testing, as they let you simulate different devices and view how your site responds in real-time.
Also Read: Top Software Development Tools, Frameworks, And Libraries
Responsive Design Testing Tools: Tools like “Am I Responsive?” and “Responsive Design Checker” provide a quick way to preview how your website looks on different screen sizes. This is essential for ensuring your design remains visually appealing and functional across various devices.
Can I Use: “Can I Use” is a website that offers comprehensive data on the compatibility of various web technologies across different browsers for app development services. It helps you decide which features to use and how to implement fallbacks for unsupported features.
Modernizr: A JavaScript library, Modernizr, detects the availability of HTML5 and CSS3 features in a user’s browser. Using Modernizr, you can apply different styles or scripts based on whether a specific feature is supported, enhancing compatibility.
W3C Markup Validation Service: This tool provided by the World Wide Web Consortium (W3C) validates your HTML and CSS code against established standards. Ensuring your code adheres to these standards enhances compatibility, accessibility, and maintainability.
Google PageSpeed Insights: This Google tool analyzes the performance of your website and recommends suggestions for improving load times and user experience. A faster-loading site improves user experience and can positively impact compatibility.
Lighthouse: Lighthouse, developed by Google, audits web pages for various aspects, including performance, accessibility, best practices, and SEO. It generates a report with actionable insights to help you optimize your site’s compatibility and overall quality.
WebAIM: WebAIM offers tools and resources for testing web accessibility. Accessibility of your website for people with disabilities is not only ethical but also contributes to a better user experience on different platforms.
Browser Plugins and Extensions: Browser plugins and extensions such as ‘IE Tab’ or ‘User-Agent Switcher’ allow you to simulate different browsers within your preferred browser. This can help you quickly identify compatibility issues without switching between different browsers.
These tools collectively empower you to comprehensively assess your website’s compatibility across various browsers, platforms, and devices, such as iOS and custom Android app development, ensuring a smooth and consistent user experience for all visitors.
Your partner for cross-browser and cross-platform compatibility.
Best Practices For Ensuring Consistent User Experience
Choose ValueCoders for Best User Experience
Elevating user experience requires a partner who not only understands the intricate nuances of cross-platform and cross-browser compatibility but also delivers solutions that resonate with your audience.
ValueCoders emerges as the clear choice for unlocking a harmonious digital journey. With a proven track record of leveraging the best strategies, tools, and practices, we ensure your web application functions seamlessly across diverse browsers and platforms.
Our team’s expertise in responsive design, progressive enhancement, and accessibility guarantees a consistent, user-centric experience that leaves a lasting impression. Choose ValueCoders to forge a path toward a digital realm where compatibility meets excellence and users embark on a journey free from technical barriers.
Also read: How To Optimize Your Cross-Platform App Performance
Conclusion
As the digital landscape expands, the imperative to provide a seamless user experience across browsers and platforms grows stronger. Navigating the intricacies of compatibility demands finesse and dedication.
At ValueCoders, we’ve unveiled the intricate art of harmonizing design and functionality, ensuring your web application resonates with every user. The journey from cross-browser compatibility to cross-platform excellence is navigable, and we’re here to guide you through it. Embrace the power of compatibility, and let ValueCoders elevate your digital presence. Step into a world where user experience reigns supreme.
Ready to embark on this transformative voyage? Contact us today and embark on a journey where every user’s experience is consistently extraordinary.