The mobile apps on iOS, Android, and Windows Phone are coded using different programming languages. An iOS app uses Objective-C, an Android app is coded with Java or Kotlin, while a Windows Phone application uses .NET technology.
However, you can build awesome mobile apps with decent CSS, HTML, and JavaScript app development knowledge.
For custom javascript mobile app development, JavaScript has been a promising programming language and it’s not going anywhere soon. However, does JavaScript has the same impact on mobile app development?
Here are the 12 top JavaScript app development frameworks for mobile app development as per our research at ValueCoders:
12 Top JavaScript Frameworks for Mobile
Mobile Angular UI
One of the top JavaScript frameworks for mobile is “Mobile Angular UI”. If you are an Angular fan, then this framework is for you. It provides essential mobile components that Bootstrap 3 misses. Switches, overlays, scrollable areas, sidebars, and absolute positioned top and bottom navbars that don’t bounce on the scroll are some of the features to mention.
Angular.JS is one of the most popular open-source front-end JavaScript app development frameworks, mainly used to develop dynamic single-page web and mobile applications (SPA). Angular is useful for transferring all the content from the server to the browser and simultaneously loading all the web pages. After the content gets loaded, clicking on any link on the page does not reload the entire content but simply updates the section with the page.
Some large organizations like PayPal, Freelancer, LinkedIn, Lego, Hopscotch, and several others are powering their UIs with AngularJS.
Also Read: Benefits of Using AngularJS for Web Development
The most crucial difference between Angular-powered sites & traditional sites is that Angular requires the browser to develop the page, which does not put pressure on the server and consequently results in faster page loading.
Some features of Angular.JS that help in Mobile App development:
- Data-binding – Two-way data-binding feature saves a lot of time for developers in developing mobile applications from writing many codes. It helps in automatic data synchronization between model and view components.
- Templates: HTML templates are analyzed directly by the browser into the DOM.
- Angular.JS has built-in directives.
- AngularJS has a built-in dependency injection that allows developers to simply build, comprehend, and evaluate applications.
If you plan to use JavaScript for mobile apps development based on Angular.JS, you can hire Angular.JS developers with a specialty in developing unique world-class applications. For this, you may also need to hire an Angular.JS development company.
Experience excellence in every aspect of your projects with our JS team.
Vue.JS
Vue.JS framework is growing rapidly compared to its smaller framework size, reactivity, reusability, detailed documentation, typescript support, and incredibly simple learning curve.
It has several unique factors, and most of them may become a disadvantage. It is a very versatile framework and pretty flexible for organizations and developers. Moreover, Vue.Js is currently in heavy demand in the market as it provides solutions to modern and high-performing apps.
If you are looking to create an app, Vue.JS could be an excellent option to go for, as it offers multiple features like:
- Vue.JS uses virtual DOM
- The data-binding feature in Vue allows for manipulating and assigning values to HTML attributes, assigning classes, changing style, etc
- Components are also critical aspects of Vue.JS, which helps build custom elements that is reusable in HTML
- VueJS allows HTML templates that do the binding with DOM to the instance data of Vue
You can take the help of the Vue.JS development company to make an app that can be used, or you can hire Vue.JS developers to make your job simpler.
Connect with us to explore how JavaScript frameworks can elevate your mobile development project.
React.JS
React is the most famous JavaScript app development framework since it was launched by Facebook in 2003. The potential to use it for native development is among the critical benefits of React. A broad community, Facebook support, saturated environments, improved efficiency, and reusable components are the key reasons for React’s success. React.js is ideal for building cross-platform or SPA applications and designing mobile applications.
Let’s check out some features of React.JS:
- React.js develops a high-quality UI for most devices
- ReactJS application comprises several components; wherein every component has access to its logic and controls
- ReactJS makes usage of a unidirectional data flow
- ReactJS uses the JSX file that makes the application easy to understand and code
- It provides efficient performance as it maintains a virtual DOM
Choosing React.JS can be very beneficial for your organization, as you can see its features and advantages above, and also, you can hire react.js developers to develop an amazing application.
Also Read: The Future of JavaScript: Development Trends
Node.JS
Node.js is a free, open-source server that runs on various platforms (Windows, Linux, Unix, Mac, OS X, etc.). It uses JavaScript for mobile apps on the server.
Node.js is preferred due to its rich library of various JavaScript modules, which helps to simplify web development further.
Many companies hire Node.js developers to run a web application with many features.
- Node.js is extremely fast, built on Google Chrome’s V8 JavaScript engine, and its library is speedy for code execution.
- Node.js makes use of a single-threaded model with event looping.
- Node.js is highly scalable as it doesn’t respond in a non-blocking way.
- Node.js applications never buffer data and easily output the data in pieces.
Node. JS development company to utilize the uses and features of Node.Js fully
Leverage React.JS, Node.JS, and PhoneGap for exceptional cross-platform development! Get started now.
PHONEGAP/CORDOVA
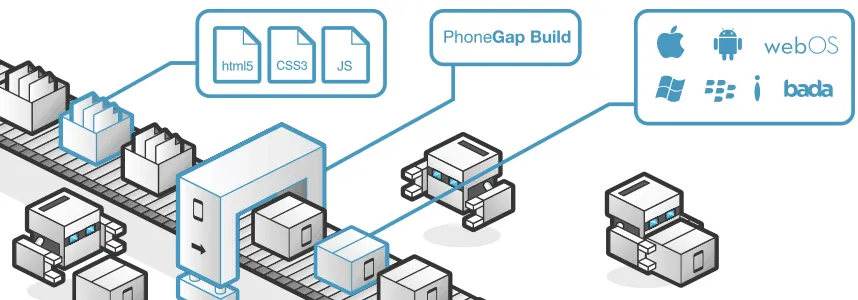
PhoneGap (distribution of Apache Cordova) is a software development framework that helps you reuse your existing web development skills to quickly make hybrid mobile applications built with HTML, CSS, and JavaScript. Hence, this is not exactly a JavaScript mobile app framework; however, you need to know about PhoneGap before you get started.
PhoneGap is a medium between your web application codes and mobile OS APIs. This diagram will help you understand better:
With the help of PhoneGap, you can use the same codes you wrote in JavaScript, HTML & CSS and generate APIs for mobile OS like Android and iOS.
Apart from PhoneGap, a few more frameworks such as Xamarin, ionic, and Corona help convert your JavaScript files to mobile APIs.
Titanium
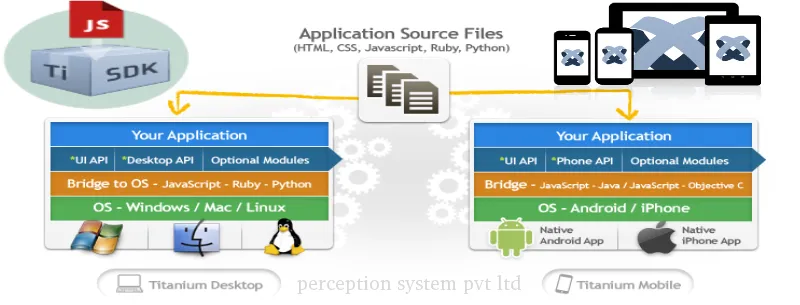
Appcelerator’s Titanium is an open-source application development solution platform that allows the creation of native apps (mobile and desktop) using web technologies, such as HTML, JavaScript, and CSS. The Titanium Mobile SDK is one of the most popular cross-platform mobile development solutions today, with over 916109 mobile developers and 460, 587, 474 devices running Accelerator-powered apps. Build high-quality, scalable, and interactive hybrid apps with the help of custom cross-platform app development.
Here is the architecture of how Titanium works:
jQuery Mobile
jQuery Mobile framework takes the “write less, do more” agenda to the next level. It is one of the top JavaScript mobile apps frameworks to build an application or mobile-friendly website.
jQuery Mobile supports several user interfaces compatible with modern platforms such as Android, iOS, and the earliest platforms such as Opera Mini and Nokia Symbian. With the help of PhoneGap, you can integrate your jQuery web app code into an interactive iOS or Android application.
Elevate your app with Titanium, jQuery Mobile, Sencha Touch, React Native & more! Start today.
Sencha Touch
Sencha Touch (similar to Ext JS) is the only framework that offers optimal solutions to developers who create fast and impressive mobile applications that work on Android, iOS, Kindle Fire, and more. It comes with lots of creative and useful components that work efficiently on all types of mobile applications. Here is a glimpse of the features:
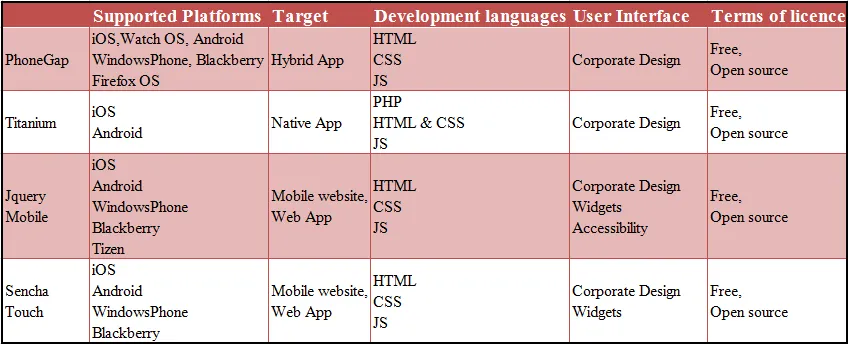
Here is a feature comparison of the above four frameworks:
React Native
If you are fond of Native mobile applications, you are left with two options- Xamarin and React Native. Xamarin allows you only to write the same kind of code while programming natively – similar interface design tools & similar calls.
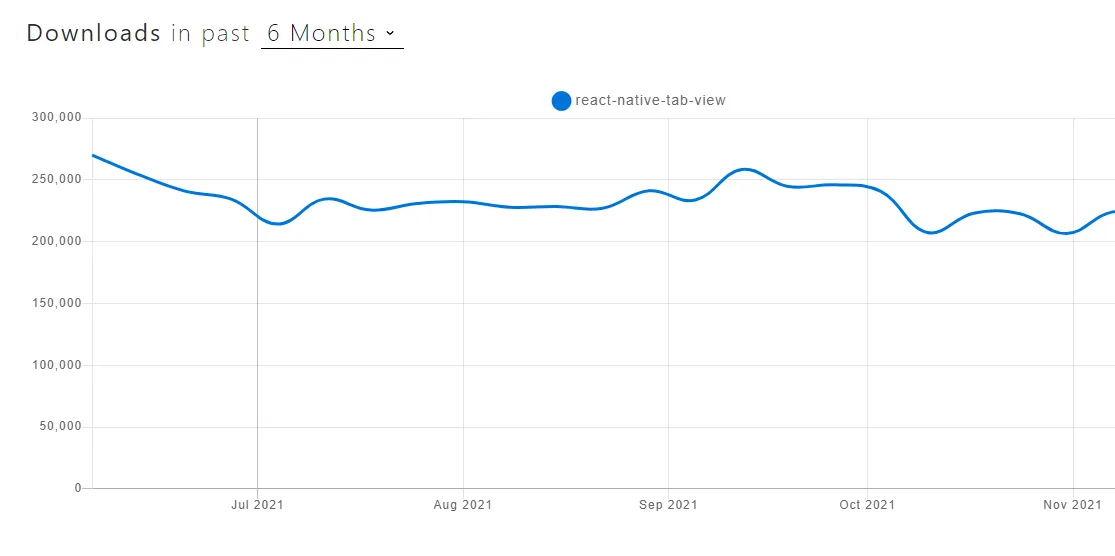
React Native (from Facebook), on the other hand, takes an entirely different path toward native app development – JavaScript code, CSS-alike stylesheets, and all-too-familiar, HTML-alike tags for layout. Here’s a graph for a clear understanding of React Native’s popularity-
Hence, if your team is already React friendly, React Native can be a good choice.
Meteor
Meteor is another JavaScript app development framework that can help you develop interactive mobile applications. It allows your JavaScript code for mobile apps and gives you ongoing control over your app. With this feature, you can update the JavaScript code without the developer’s help and use the hot code push function to deploy the changes to users on all mobile platforms immediately.
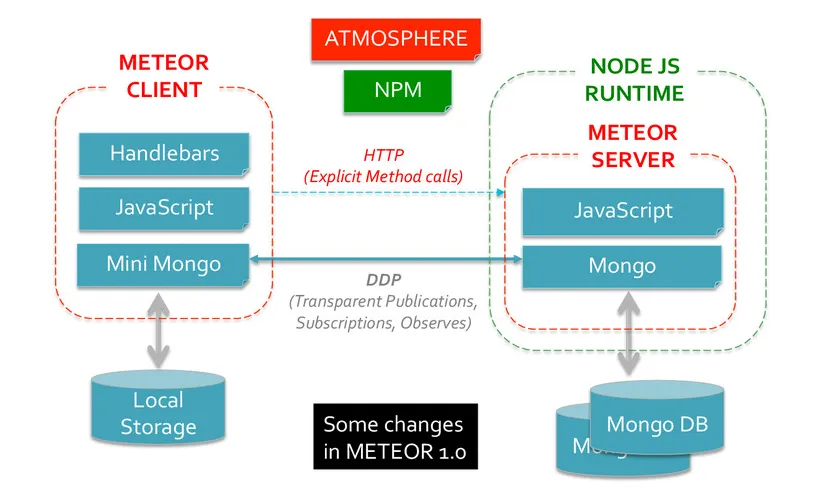
Another specialty of Meteor(version: 1.0) is maintaining a local copy of data by implementing its miniMongo database in the phone’s internal memory. You get phone-to-server data communication and synchronization. miniMongo is a JavaScript implementation of the MongoDB API. Here’s the architecture:
NativeScript
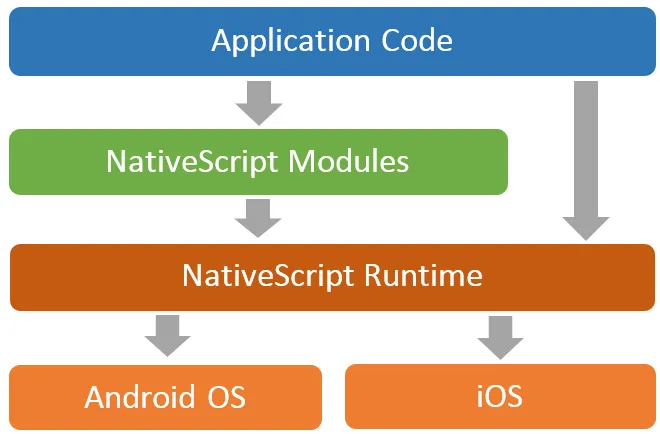
NativeScript is a Telerik invention for building multi-platform native mobile applications from a single code source. The architecture that NativeScript is :
The NativeScript site and GitHub page depict the runtime as empowering developers to utilize JavaScript and TypeScript ( even Angular 2.0) to build native apps for Android, iOS, and Windows Phone (using the Windows Universal system) and offer code over the platforms.
Also Read: Native App vs Hybrid App Development
Rachet
Ratchet is another essential element in the top JavaScript mobile apps frameworks list. It aims to provide developers & designers with a framework for building mobile and web applications. The framework is created by the same team that brought the popular Bootstrap framework to you, which assures the high quality of Ratchet. Whether you want to target Android, iOS, or both, Ratchet is up for the job.
The Bottom Line
Choosing the right JavaScript framework for mobile is never about the number of features the particular framework can offer. It’s about the true functionality of the framework and how you can apply that functionality properly within your own mobile app development project. Hence, choose one of these top JavaScript mobile frameworks as per your project needs and save time and cost.
There is another way to save time and cost. Hire Indian Programmers from ValueCoders (a leading software development company in India). We deliver excellent mobile app development solutionsto build your business app. Our custom cross-platform app development service is the best in the industry and we also offer custom software development services with the following benefits:
1. Zero billing guarantee
2. Pro-level Teams
3. Guaranteed SLAs
4. Flexible Hiring Models