Are you struggling to develop an innovative business website?
If yes, then you must be looking for a powerful tool which can let you create such website. And, so comes Angular, React and Vue.
These are the most popular JavaScript frameworks around today, and rightly so. “Angular vs React vs Vue” frameworks have revolutionized web development over the past few years, and their popularity isn’t slowing down anytime soon.
Many developers predict that the three leading JavaScript frameworks will continue to become more dominant throughout 2022 and beyond.
Here, we will seek the best javascript framework for your next project
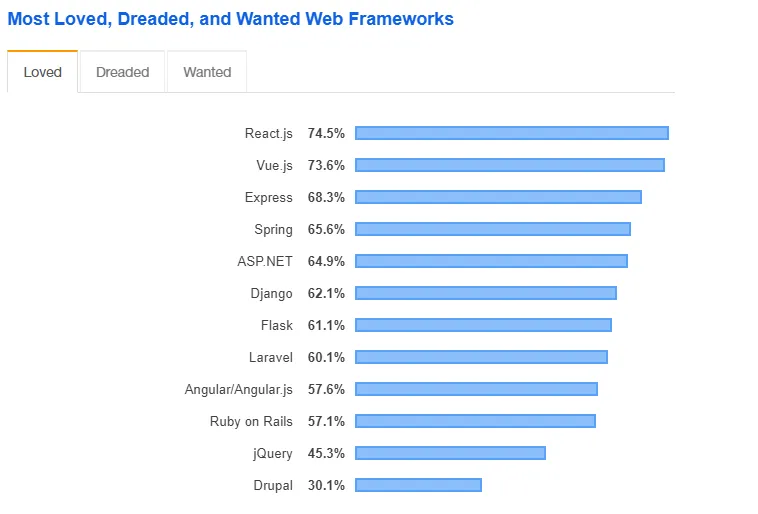
Even StackOverflow survey reports that React is used most of the time while developing any web development project, followed by Vue.

However, with the rise of Angular 4, React 16, and Vue 2, it’s hard to know which framework to use for your next project.
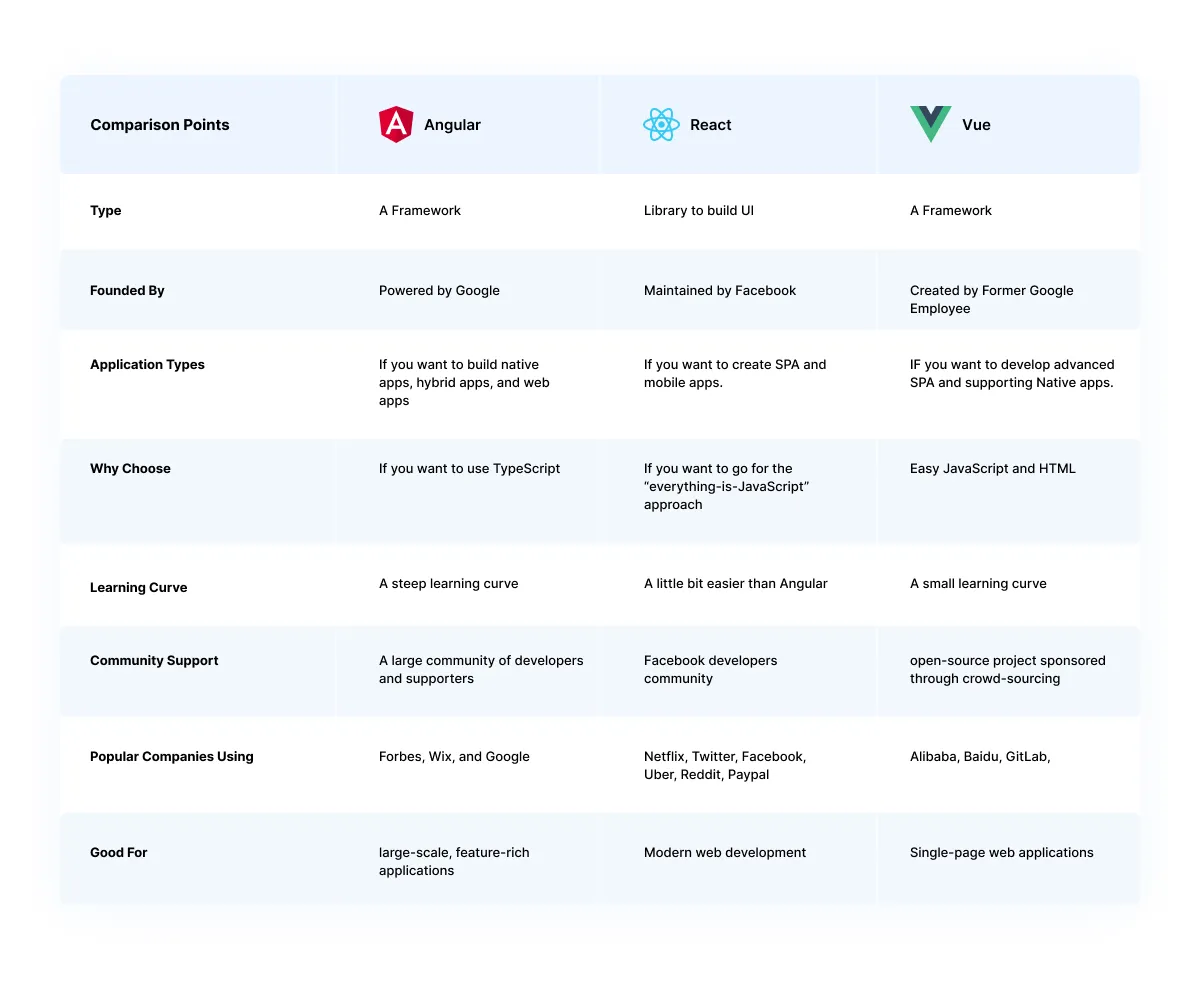
To help make your decision easier, we’ve created this guide on Angular vs React vs Vue. It outlines the strengths and weaknesses of each platform and recommends which one you should choose for your next web development project.
So let’s dive in!
Angular: A Brief Introduction

Angular is an open-source JavaScript framework created by Google. It lets you create Single Page Applications (SPAs) that load faster and offer a smoother user experience.
It lets you use HTML as your template language and enables you to extend HTML syntax to express your application’s components clearly and succinctly.
Moreover, web developers have widely adopted Angular due to its productivity benefits. You can also take advantage of this by hiring dedicated Angularjs developers to create a dynamic web app for your business.
Unlock the power of Angular, React, or Vue today.
Let’s have a quick look at the pros and cons of Angular:
Pros of Using Angular

- Angular is concise and easy to learn.
- Angular provides two-way data binding, which makes wiring up your application much more spartan.
- Angular has a built-in dependency injection system, making setting up your application much easier.
- Angular provides templating capabilities, making creating views for your application much more straightforward.
- Angular comes with a comprehensive set of documentation and tutorials, making it more manageable.
- It makes development faster and easier.
Also Read: Benefits of Using AngularJS for Web Development
Cons Of Using Angular
- Angular is not as versatile when compared to other frameworks like Angular vs. React. It can be more challenging to use for certain types of projects.
- It can be more complex and challenging to learn than some other frameworks.
- There is less community support for Angular compared to other frameworks. This makes it challenging to find help when you need it.
React: A Brief Introduction

React is a JavaScript library for building excellent user interfaces. It lets you develop reusable components to make code easy to read and maintain.
When someone interacts with a React component, React updates the component automatically. This makes your app more responsive and fast. Hire React js developers to make your web development project a big success.
Moreover, React is used by large companies such as Airbnb, Facebook, Netflix, and Walmart. Many new websites and apps are being built with React because it’s fast, scalable, and easy to use.
Navigate the Angular vs. React vs. Vue debate confidently.
Let’s have a quick look at the pros and cons of React:
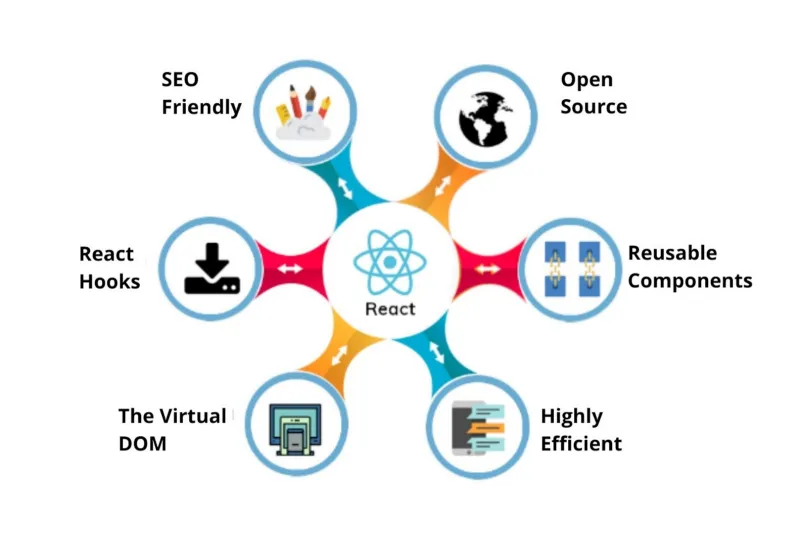
Pros Of Using React

Source: third rock techkno
- React is incredibly fast and efficient when compared to Angular vs. React, making it ideal for high-traffic websites and applications.
- React is easy to learn and use, which makes it an excellent choice for beginners and experienced developers alike.
- React allows you to create reusable components, making development more manageable and more organized.
- A large community of developers use React, so you can find help and support when you need it.
Cons Of Using React
- The code can be more complex and challenging to read and understand than code written in other frameworks.
- React can be slow to render complex pages. If you have a lot of content or need to render complex UI elements, React can be slow.
- React can be challenging to learn for beginners. The syntax can be confusing, and it takes time to get used to all the different concepts.
Also Read: Scaling Your Apps with Angular: Expert Tips and Tools
Vue: A Brief Introduction

Vue is a progressive framework for building dynamic user interfaces. Unlike other monolithic frameworks, Vue is designed from the ground up to be incrementally adaptable.
The core library only focuses on the view layer and is easy to pick up and integrate with other libraries or existing projects.
On the other hand, Vue is also capable of powering sophisticated Single-Page Applications when combined with modern tooling and supporting libraries. You can also hire vue.js developers to develop efficient apps in no time.
Also Read: Top Countries To Outsource Angular Web App Development Projects
Let’s have a quick look at the pros and cons of Vue:
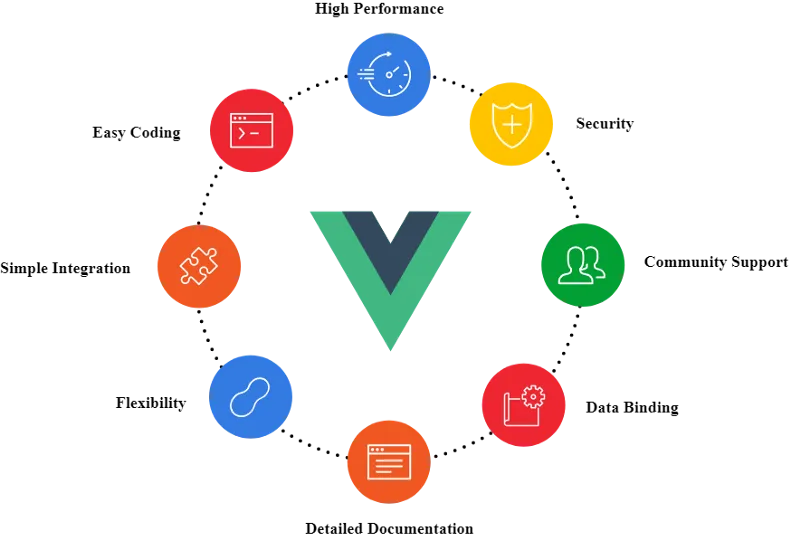
Pros of Using Vue

Source: Tekki web solutions
There are many reasons enterprises choose to use Vue.js when building web applications. Here are some key benefits of using Vue:
- Vue is very lightweight and fast. This makes it ideal for building high-performance applications where speed is crucial.
- Vue is easy to learn and use. It has a gentle learning curve, making it accessible to new developers.
- It is also compelling and flexible, allowing experienced developers to build complex applications.
- Vue has great built-in features, including a router, a state management library, and an official CLI tool. This means that you can quickly start building your app without installing any third-party libraries.
- Vue has a strong community behind it, with many open source libraries and tools available. This makes it easy to find help and support when you need it.
Navigate the Angular vs. React vs. Vue debate confidently.
Cons of Using Vue
- One potential disadvantage of using Vue is that it can be more complex and challenging to use than other front-end frameworks, such as React or Angular.
- Vue doesn’t always have the same level of community support as other popular options, making it harder to find reliable resources for working with the framework.
As we have discussed the pros and cons of each framework, let’s compare them based on a Learning curve, Popularity, Ecosystem, Performance, syntax, Ease of App Migration, etc., to understand which would be a perfect fit for your web development project.
Angular vs. React vs. Vue: A Comparative Analysis
Angular, React and Vue are popular frontend JavaScript frameworks/libraries used for crafting innovative web applications. Here is a brief comparative analysis:
1. Popularity & Market Trends
“Angular, React, and Vue” are all popular JavaScript frameworks. Angular is a full-fledged framework, while React and Vue are lightweight libraries.
Angular is a popular choice for enterprise applications, while React and Vue are more popular among start-ups and small businesses. Angular has a wide adoption rate and a large community of developers, while React and Vue have a smaller but growing user base.
Moreover, Angular is still the most popular framework in terms of market trends, followed by React. You can also contact an Angular development company in India to reap the benefits.
However, Vue is quickly gaining ground and is expected to continue to grow in popularity in the coming years.
Also Read: AngularJS vs ReactJS : What’s good for your business?
2. Language
Angular uses TypeScript, a superset of JavaScript. React uses JavaScript. Vue can use either JavaScript or TypeScript. Each language has its advantages and disadvantages.
TypeScript is a typed language that can catch errors early on, while JavaScript is a dynamic language that is easy to learn.
3. Development Tools
Angular, React, and Vue all offer various development tools. Angular offers a wide range of IDEs and extensions, while React offers a smaller selection but still enough to get the job done.
Vue also has a good selection of IDEs and extensions. Enterprises can choose from various options, while start-ups and small businesses may be better off with a lighter-weight option.
4. Learning curve
Angular is a full-fledged framework with various features, making it challenging for beginner developers to learn. React is a lightweight library that is easier to learn, but it lacks some of Angular’s features.
Vue is a progressive framework that balances learning curves and features well. It is easy to learn for beginners but still has advanced features for more experienced developers.
5. Syntax
The syntax for Angular, React, and Vue is different. Angular uses TypeScript, which is typically a superset of JavaScript. React uses JavaScript with JSX, an extension allowing you to embed XML in your code.
Vue uses HTML with a particular attribute syntax. Entrepreneurs can choose the syntax that best suits their needs.
6. Ease of App Migration
One of the crucial considerations while choosing a JavaScript framework is the ease of app migration which means how easy it is to migrate an existing app from one framework to another.
Angular’s migration path is the most challenging, followed by React. Vue’s migration path is the easiest and compatible with other frameworks and libraries.
Also read: Vue Vs React: Which JS Framework To Choose
7. Ecosystem
Each framework has a different ecosystem. Angular is a complete framework with many features and libraries.
React is a lightweight library that focuses on UI design. To develop efficient user interfaces for your app, you can also contact a top-class React development company in India.
Moreover, Vue is a progressive framework that can be used for both small and large projects.
8. Component-based Architecture
Another important consideration is whether the framework uses a component-based architecture. This is important because a component-based architecture makes reusing code and developing large-scale applications easier.
Angular and React both uses a component-based architecture, while Vue does not. However, Vue provides support for components, making it possible to develop component-based applications using the Vue framework.
9. Scalability
When choosing a JavaScript framework, scalability—how well the framework can handle large-scale applications—is essential.
In general, Angular and React are more scalable than Vue. This is because they are designed for large-scale applications. However, Vue can also be used for large-scale applications if appropriately designed.
10. Performance
Angular, React, and Vue are all Swift frameworks. Angular has an advantage in server-side rendering, while React has an advantage in bundle size. Vue is somewhere in between the two. All three frameworks are capable of delivering high-performance applications.
Discover the best fit for your project needs.
Final Thoughts
When choosing a JavaScript framework for your next project, it is crucial to consider the various factors mentioned above. Each framework has its own advantages and disadvantages, so you need to decide which one best fits your needs.
Angular is a full-fledged framework with a wide range of features, while React is a lightweight library that is easy to learn. Vue is a progressive framework that is used extensively in both small and large projects.
Hence, All three frameworks are capable of delivering high-performance applications. You can also get in touch with a top-class custom software development company like ValueCoders to get an efficient app developed for your business.