If you’re in the tech industry, you’ve probably heard about the rise of headless CMSs.
As mentioned in the collected usage information from Strapi’s documentation, the number of developers using Strapi is growing significantly.
Maybe you’re pondering whether you should adopt this trend after seeing its growing popularity or comparing it to traditional CMSs like Strapi.
This blog post will provide an overview along with some compelling reasons why you should choose Strapi Headless CMS for your next project.
If you’re new to this concept and need professional assistance, a Strapi development company can support you effectively.
So, let’s begin without delay!
Simplify your content workflows with Strapi’s fully customizable and scalable platform.
What is Strapi?
Strapi is a headless CMS that’s handy for building websites, mobile apps, eCommerce platforms, and APIs. With Strapi headless CMS, you can create an API without needing to understand backend coding or databases.
The system generates APIs based on content models automatically, simplifying the process of managing data within the CMS development services. Let’s have a quick look at some of its key points:
- Strapi CMS is a free, open-source headless CMS that connects your website’s front end to its back end using an API.
- It’s developer-friendly, open-source, and completely free to use.
- Learning and using Strapi is straightforward, and you can finish tasks in just minutes.
- Plus, you can use Strapi headless CMS with a variety of popular frameworks like React, Vue, Angular, and more.
Strapi: An Open-Source Headless CMS
Strapi is a free, headless CMS designed for building JavaScript APIs that are simple to handle. It features the Content-Type Builder, a handy tool with a user-friendly interface for skilled developers to easily craft flexible API structures.
If you’re new to the idea of Headless CMS, we recommend exploring some introductory reading material. Strapi headless CMS is compatible with various databases like MongoDB, PostgreSQL, and more.
Enhanced Content Experience: Strapi + TezJS
TezJS, an open-source Jamstack framework, comes with built-in support for Strapi CMS as its backend. This means that combining Strapi with TezJS provides a convenient solution for building extensive enterprise websites all in one place.
By integrating Strapi and TezJS, users can easily connect the tools, handle dashboard management, and deploy their projects on their preferred cloud platform to ensure fast and efficient performance.
Websites powered by Strapi and TezJS utilize a serverless technology stack designed to scale up automatically to handle heavy traffic loads.
Additionally, TezJS-driven websites centralize your digital experiences into a single hub, ensuring enterprise-level security, performance, and uptime.
Also read: How To Scale Up A WordPress Site From Heavy Traffic?
Why Choose Strapi?
Why Strapi is a top choice for business? Strapi headless CMS is employed to create adaptable backend services that allow for customization.
Moreover, you can seamlessly integrate Strapi applications with your front end. It is commonly used for developing websites, mobile apps, and various digital experiences.
Using a Strapi headless CMS approach simplifies the process of launching new projects from scratch. Hire CMS Developers to easily carve out sections and utilize APIs to connect all the components seamlessly.
Designers and UX experts can now use innovative tools without being held back by previous limitations. Once freed from constraints, these professionals can fully unleash their creativity.
In essence, opting for a headless CMS provides the flexibility to adopt any upcoming technology that fits your needs.
You’ll have the assurance that adjustments can be made in the future without the need to rewrite the entire codebase.
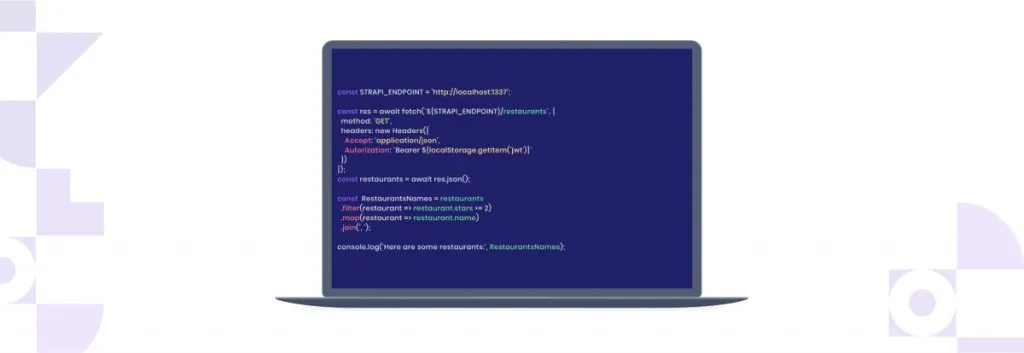
Creating the First API in Strapi
Create a folder named “Strapi Demo” and within it, make two directories in the folder: “Frontend” and “Backend”. These directories will be used to set up a Strapi and API development & integration services.
In the “Frontend” folder, you can choose to include React, TezJS, Angular, Nuxt, or Vue for your frontend development.
Strapi headless CMS will be installed in the “Backend” folder.
Open your code editor and enter the following commands:
- Navigate to the backend folder by typing “cd backend”.
This command changes the existing directory to the backend folder.
Now, you can add the Strapi backend to your project. Use either of the following commands:
- For npm, use “–quickstart npx create-Strapi-app”.
- For yarn, use “–quickstart yarn build Strapi-app”.
These commands will walk you through the process of installing Strapi in your project.
By including ‘./’ in the script, Strapi bootstrap will be installed in the current folder. The ‘–quickstart’ flag simplifies the process of setting up Strapi swiftly and efficiently.
No limitations and higher scalability - Find out how Strapi can future-proof your business.
Benefits and Drawbacks of Using Strapi
As with any tool, there are pros & cons of Strapi headless CMS as well. Here’s a thorough examination of the pros and cons of Strapi development services.
Benefits of Using Strapi
There are many advantages of using Strapi as your headless CMS, such as:
1. Versatile and Easy to Use
Strapi headless CMS is extremely user-friendly, with an intuitive UI. Moreover, it’s highly customizable through plugins, allowing you to tailor it to your exact requirements while still being ready to use right from the start.
Not familiar with WordPress? No worries!
Strapi includes an ORM (Object-Relational Mapping) feature that enables you to create basic or intricate content types without the need for coding.
Strapi offers a straightforward and adaptable architecture for backend developers. It allows seamless integration of third-party libraries such as Koa and AngularJS 4, enhancing flexibility and functionality.
Strapi headless CMS is a valuable choice for creating complex projects. Its modular architecture enables customization and the addition of personalized features, making it highly adaptable to diverse project requirements.
Must read: Frontend Vs Backend Developer
2. Open-Source and Free
Strapi is available for free, and you even have the option to donate to its development on GitHub.
With everything conveniently accessible from your dashboard, you won’t need to spend time searching for alternatives.
Plus, you don’t have to worry about licenses or upgrades as Strapi headless CMS always utilizes the latest version of Node.js, ensuring compatibility.
Being an open-source headless CMS project, Strapi boasts a robust software developer community that collaborates to enhance and broaden the platform’s functionalities.
3. Fast and Scalable
Strapi can quickly scale up to manage heavy traffic loads. Its integration with Koa and Joi ensures speedy data validation, enhancing performance.
Strapi includes an automatic brownfield feature that prevents unnecessary code creation, allowing you to hire Strapi developers who can focus on building advanced features and functionalities of Strapi CMS without wasting computing resources.
4. Robust Framework
Strapi headless CMS is built with a sturdy design, including all the necessary components for creating an API that seamlessly integrates with your frontend application.
Strapi’s strength lies in its modular architecture. Plugins are easily installed using npm, making setup a breeze. Additionally, each module follows Node.js standards and is compatible with any server or framework.
Strapi can handle various queries like POST, GET, DELETE, PUT, and OPTIONS effortlessly. Whether you’re building APIs or RESTful services, you won’t encounter any performance issues.
Additionally, it features an admin section with a robust UI for content management, significantly reducing development time.
5. Accessible Plugins
Strapi provides an excellent community along with a diverse range of plugins that can easily enhance your new or existing application.
Additionally, Strapi headless CMS offers unique plugins like Google Analytics integration, LDAP compatibility, and Swagger integrations, distinguishing it from other CMS platforms.
New plugins are constantly being developed to expand Strapi’s capabilities, ensuring that you’ll always find what you’re looking for. Additionally, you can create your own custom plugin in just a few minutes.
6. Built-In Authentication System
Strapi provides a versatile authentication system that can be customized to meet your specific needs. You can create various users and groups, each with its own permissions, using ACL, Basic Authentication, JWT, or OAuth 2.0. Additionally, it supports popular databases like MySQL and PostgreSQL, simplifying the process of storing user credentials.
Limitations of Strapi
Like many other tools, Strapi headless CMS isn’t without its drawbacks. Here are a few to consider:
1. Migrating Existing APIs Can Be Challenging
If you’re transitioning from another backend system like WordPress to Strapi, achieving a seamless match may require some effort. Strapi doesn’t natively support WP-CRM, so you’ll need to manually integrate it into your setup, which can take time and effort.
Frameworks like Kirby or Craft come with all the necessary tools for content management and are ready to use. They simply provide an API as an additional feature.
Moreover, if you’re already acquainted with REST APIs, working with Strapi shouldn’t pose much difficulty. However, converting existing endpoints to Strapi can be a daunting task. That’s why many users opt to use Strapi headless CMS for new projects instead of migrating existing ones.
Related Post: Best CMS Tools To Start A New Website
2. Strapi Isn’t Entirely Free and Open Source
Although Strapi is an open-source CMS and available for free, it’s not without its limitations. Strapi also offers a Pro version with extra features like custom plugin support and professional support from their team, including priority email access.
3. Limited TypeScript Support
Strapi doesn’t natively support TypeScript, which can be disappointing considering its advancements. For advanced users handling large or complex projects, this absence may pose challenges.
However, you can easily restore TypeScript support using a plugin from the npm repositories. Additionally, since the source code is accessible online, you have the option to create your own plugin for any language.
4. Regular Updates
Strapi headless CMS is constantly evolving, meaning you can anticipate frequent updates. The stable version of Strapi undergoes weekly changes, so it’s important to stay vigilant if you prefer a consistently stable platform.
While this is common practice for many open-source tools, it can still be inconvenient for dedicated developers who prioritize stable software development services.
Partner with ValueCoders to make your project resilient using Strapi.
Final Words
Strapi headless CMS is an excellent tool for building modern and responsive APIs that update in real-time.
It’s completely free to use under the MIT license, without any restrictions, which is quite rare in today’s market.
This tool could be perfect for you if you’re in need of a headless CMS specifically designed for Node.js, with features like integration, LDAP support, and Swagger connections.
However, you can still give it a try with their free version. You might discover that it meets all your requirements due to its straightforward setup process and comprehensive instructions.
We hope you found this article informative. Contact ValueCoders for real-time update and discover its potential with our Strapi headless CMS experts. Until next time, happy coding!