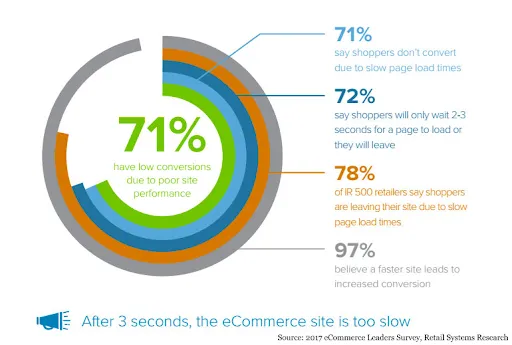
Conversion optimization is the key to a successful website. You want people to visit your website, but you also want them to take action while they are there. Despite the type and size of your website, there are always ways to make it faster, which impacts website conversion positively.
The three most important factors in improving web page speed are optimizing hardware (your server) scripting languages such as PHP or Python, which power websites on both front-end and back-end aspects, plus making sure that you have optimized images for quicker load times!
The article focuses primarily on optimizing website performance, and it’s easy; But! Don’t forget about updating scripts from within coding environments too.
Top 10 Website Performance Optimization Strategies To Boost Engagement & Conversion
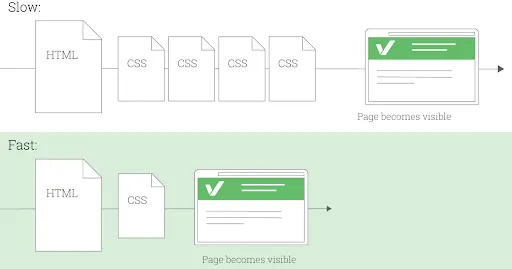
Decrease HTML/CSS Size
While there’s no real way to make pages smaller than they are, you can use tools like TinyPNG or Smush.it. These tools decrease file size. The result is a page that takes less time for users to download.
Moreover, keep in mind that these may not be feasible options if you have an image-heavy site; But! They work great on content-focused sites.
In addition to decreasing your HTML/CSS Size, it’s also important to keep your code clean and well organized. Moreover, duplicate CSS code can add unwanted bytes to your site.
If you’re using WordPress, try loading one of our favorite CSS plugins, Lazy Load for Images. It decreases load times without adding additional lines of code and enhances website performance.
Furthermore, other WordPress plugins such as Autoptimize and WP Super Cache will help speed up your website by optimizing images and scripts already used on your site.
Moreover, you need to ensure that you hire deft web applications developers well-versed in crafting sleek application experiences. So, you can achieve an excellent website conversion rate.
Optimize Images
You may be hosting images on your web server or in a content delivery network (CDN) that uses HTTP instead of HTTPS. Most people don’t realize that, while secure, HTTP is slower than HTTPS; add on additional layers like compression and minification.
And! it can take upwards of 10x longer for a browser to load an image over HTTP than it does over HTTPS.
On top of that, you might not be optimizing images at all—but you should! A lot goes into making sure a website loads quickly; However, even small changes—like switching from HTTP to HTTPS and running web-optimization tools against images—can have big impacts on-page/ website performance.
Use WebP Instead of JPEG
Google WebP is the latest image format that provides lossless and lossy compression for images on the web. This means you can use smaller file sizes (for better performance), and no quality is lost when using Google’s new format.
To enable it, simply go into your website settings and upload your logo as WebP instead of JPEG or PNG. Image files are probably one of the largest assets on a website, so every little bit helps!.
Succinctly, WebP lossless images are 26% smaller in size compared to PNGs. Altogether, WebP lossy images are 25-34% smaller in size compared to JPEGs.
Moreover, WebP is supported by all major browsers, including Chrome, Firefox, Opera, and Edge. It will also save us some bandwidth because WebP weighs in at only 14Kb/sec compared to JPEG, which weighs 32Kb/sec.
You could literally load five times more web pages per second with a similar level of quality with WebP vs. JPEG. WebP is currently used on 718 million websites globally.
Moreover, Google has been working with many large web properties like Pinterest, Reddit, and WordPress to transition their logos over from other formats such as JPEGs to WebPs.
Also, Google recommends that you host your own WebPs if possible in order to maintain control over asset delivery and stabilize website performance. Also, every web apps development company considers this approach to craft incredible web solutions.
Also Read: CMS Platforms For Website Development
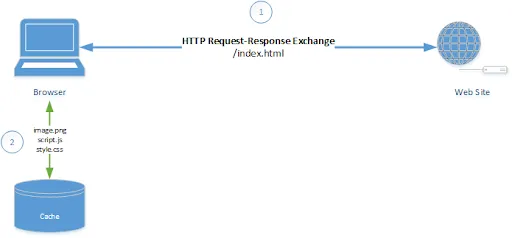
Leverage Browser Caching
Browser caching is a crucial component of good Web page performance. Browsers cache static resources, such as CSS and JavaScript files, so they don’t have to make redundant requests.
If you want your site to behave smoothly under stress, then you need browser caching. Think about it: If every visitor made an extra request for every resource on your site, your servers would be on fire before long!
By default, browsers cache static resources for up to 24 hours or until a resource change. With Apache, however, you can leverage browser caching by adding “expired” headers.
If you think of controlling both the server and client sides of a Web page (such as with an HTML-based presentation), add Expires headers.
It allows you to tell clients that they should cache all local copies of stylesheets, scripts, images, and other embedded content for up to one year or until the next time users revisit your site.
Use Gzip Compression With Apache
Gzip compression uses complex algorithms to reduce a Web page’s size by up to 70 percent. Apache, a popular Web server that runs about 80 percent of all active Web sites, supports gzip compression static and dynamic types of content.
Moreover, If you’re hosting your own site on Apache and aren’t sure if it supports gzip compression, check with your host. Most Apache hosts can add support in minutes. Sometimes, they come with no cost or upfront.
You can also buy a separate Web accelerator appliance such as Akamai’s Edge suite—but before you do so, make sure you really need one; while they may provide performance benefits when dealing with lots of users at once, there isn’t much benefit when serving just one page.
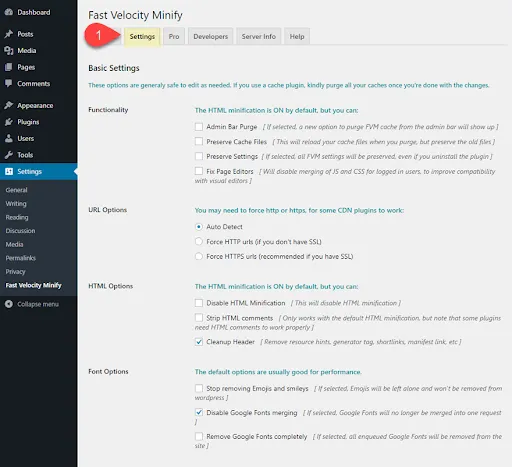
Minify HTML/CSS Resources
Minification is the process of declaring code and markup in your web pages, which helps to reduce load times.
Its one-way websites can be made faster for users with limited data plans who want an excellent user experience while surfing online. It also means they will not need as much bandwidth on their phone or tablet!
Moreover, there isn’t much benefit when serving just one page (especially since most Web accelerators use their own compression). So, ensure to have minimum HTML /CSS resources.
Also, if you want to develop a polished close-knit system of resources for your website, it is recommended that you partner with a custom web apps development company that offers first-class services.
Also Read – Know The Key Differences Between B2B and B2C eCommerce Websites
Reduce Domain Lookups
Every time a browser goes to load a file from another location on your site, it needs to make a lookup for that domain. If you don’t need to use multiple domains, then it is recommended that you host all of your files on one domain.
Besides, you can also reduce lookups by specifying an entire folder (or folders) in one line in your robots.txt file. And! Having all your files in that directory, they are served up as one request instead of two or more.
This can be especially helpful when hosting the image. Think that if every image had its own URL. It would cause a lot of requests! It also helps with Google speed insights (the top 5 factors).
Moreover, the fewer URLs Google has to crawl, the quicker your page will be indexed, and search engine traffic can start coming through.
When you host things separately, consider serving them off different subdomains rather than having several subfolders in one directory – again, serve everything off one domain if possible.
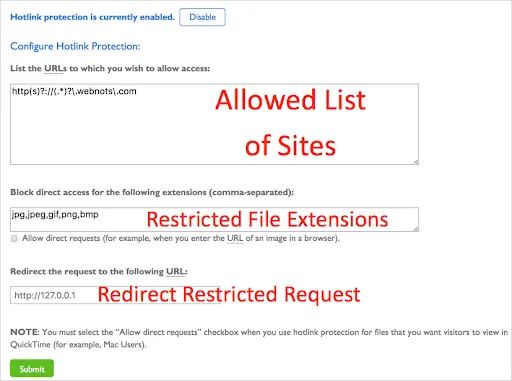
Avoid Hotlinking of Images, CSS, and JavaScript Files
Hotlinking occurs when one website directly links and displays an image from another web server rather than hosting it on its own. Hotlinking makes your site slower because different servers provide that content. And! It requires more time and resources to load the website.
Altogether, you can avoid hotlinking by properly compressing and resizing images before placing them on your site. Moreover, you can directly link them from their original source (when allowed); Once you have obtained permission to use copyrighted images, ask if there are any restrictions on how they may be used.
For example, many publishers allow for hotlinking of lower-resolution thumbnail versions of their high-resolution images; However, they might not want these low-res versions displayed outside of your webpage.
As such, you should always provide a link back to where you originally found that image. In addition to including it in its higher-res version as part of your website page performance. For sure, it can turn out a customer-winning web app development approach for your business.
Also Read: Top Web Development Frameworks
Profiling Your Web Page To Find Culprit
These days it’s not just about the user experience on your website; you need to think of everything from SEO perspectives too! To do this, use tools like Firebug to help hunt down huge files that bog down websites and make them faster for visitors by reducing page load times.
It includes optimizing bandwidth usage, so every penny counts towards making money off ads instead. Profiling your web page can help you find components that are taking up too much space or resources on the user’s computer.
There is usually a tool available in Firebug, such as the Net tab (above). It will show what files are being requested by browsers when they visit one of our sites and how long it takes for those requests to complete.
This information may be useful if we want to make sure no users experience slow-down gameplay. It’s essential because too much traffic from other websites can arrive at once! Moreover, it is essential to improve website performance.
Minimize Render Blocking Requests From Third Parties
If a page contains scripts from other domains, it means these scripts block other resources from loading as quickly as they could. The best rule of excellence is that you want fewer than 15 of these third-party requests (some experts say five).
The most critical thing is to know how many external script elements are available on your page and if there’s anything you can do about it. Also, be aware that slow loading time is not just an SEO issue.
While Google weighs speed when ranking web pages in search results, users will abandon slow-loading sites. Ultimately, site speed should affect every facet of design and development decisions since user engagement determines success or failure.
Web browsing behavior is changing: Today, users expect pages to load in less than two seconds with three megabytes or less of data transferred.
Fifty percent abandon a site after only four seconds if it hasn’t loaded completely. Therefore, you need to ensure that your website response time is less to ensure seamless website performance…
Also Read: Choose The Right Web Development Technology For Your Project
Wrapping Up
Conversion optimization is a process of improving the percentage of website visitors who take the desired action, such as query form filling or making a purchase.
By enhancing your web app development process with the help of a web apps developer, you can achieve great success & a huge customer range.
Moreover, the tips we’ve shared can help you improve your website performance and increase conversions. If you need help implementing these strategies, our team at ValueCoders can assist you.
We specialize in creating high-performing websites that convert browsers into customers. For more, connect with us.
FAQ:
Q: How essential is website performance to boost conversion?
Today, users are very finicky about web performance and don’t want to wait for the page to load. Therefore, having a fast-loading and responsive website is critical to acquiring huge website conversion.
Q: What must we do to improve website conversion?
To improve website conversion, you first need to cater to seamless user interaction on your website. Besides, everything should be handy and easily understandable on your website. Thus, you need to hire expert web apps developers.