Are you ready to explore the world of mobile app development?
In the fast-changing tech world, Flutter vs React Native is a battle to be the best in creating apps that work on different platforms.
Check this: Flutter boasts 130K GitHub stars, while React Native wields a formidable 97.9K. A fierce competition, right? But the stakes are much higher.
Over 310,000 mobile apps have been built with React Native, while a whopping 160,000 Android and iOS apps owe their existence to Flutter.
In this gripping showdown, we’ll unravel the statistics, delve into their core features, and ultimately answer the burning question:
Which one reigns supreme in mobile app development?
Let’s embark on this journey, and by the end, you’ll be armed with the insights needed to make the right choice for your next mobile app project!
ValueCoders excels in Flutter and React Native. Maximize your brand's potential now.
All About Flutter
Flutter, a groundbreaking open-source initiative by Google, is at the forefront of cross-platform mobile app development. Its dedication to crafting high-performance applications and suitability for various operating systems sets it apart.
How does it achieve this? At its core, Flutter relies on a few key pillars that make it a standout choice:
Widgets:
Flutter revolves around the concept of widgets. These are like building blocks for creating the user interface of your app. They can be simple elements like buttons or text fields or complex layouts like navigation drawers.
Flutter provides an extensive library of customizable widgets, making it easier for developers to design visually appealing and consistent UIs across different platforms.
Hot Reloading:
This is a game-changer for developers. Hot reloading lets you instantly view the changes in your code in real-time, without rebuilding the entire app.
This means you can experiment, tweak, and fine-tune your app’s appearance and behavior on the fly, significantly speeding up the development process.
Dart Programming Language:
Flutter is unique in its choice of the Dart programming language. While Dart may not be as widely known as JavaScript, it offers a range of advantages. It is easy to learn and has a clean, modern syntax.
Dart’s “ahead-of-time” (AOT) compilation also contributes to Flutter’s impressive performance and allows for efficient execution on both Android and iOS platforms.
In essence, Flutter’s focus on widgets, hot reloading, and its use of the Dart language make it a robust and developer-friendly framework for creating high-performance cross-platform mobile apps.
Also read: Why Choose Flutter For Cross Platform Mobile App Development?
Key Takeaways:
- Flutter has 130K GitHub stars and 18.7K GitHub forks.
- Popular Flutter applications include Google Ads, KlasterMe, Reflectly, Hamilton, and Lunching.
- Approximately 160,000 Android and iOS apps have been built using Flutter.
Pros of Using Flutter:
- Flutter provides an excellent user interface and smooth animations through its widgets.
- Developers can create beautiful applications with Dart, an easy-to-learn language compared to JavaScript used by React Native.
- Flutter allows the development of high-performance native apps that are highly customizable.
- It can be used with most integrated development environments (IDEs).
Cons of Using Flutter:
- Limited IDE support compared to React Native, necessitating switching between tools.
- Hot reloading issues may require manual handling and can be slower to recover after errors.
- Finding experienced Dart developers may be challenging.
Also read: List Of Top Flutter App Development Agencies
All About React Native
React Native, an open-source framework created by Facebook, is a powerful tool for crafting applications tailored for iOS and Android platforms.
At its core, React Native leverages the versatility of JavaScript for development, making it accessible to a vast community of developers well-versed in this popular programming language. Here’s a deeper understanding:
JavaScript Foundation:
React Native is built upon JavaScript, a language familiar to a broad spectrum of developers. This JavaScript foundation facilitates a smoother entry into mobile app development for those already versed in web development.
Developers can use JavaScript to create mobile applications without learning entirely new languages.
Cross-Platform Compatibility:
React Native is celebrated for its cross-platform capabilities. With a single codebase, developers can simultaneously target both iOS and Android, significantly streamlining the development process.
This “write once, run anywhere” philosophy helps save time and resources.
Native Components:
While React Native primarily relies on JavaScript, it incorporates native components for specific functionalities. This means you can utilize native code, such as Java for Android and Swift for iOS, for parts of your app where performance or platform-specific functionality is critical.
This flexibility is especially valuable when you need to access device-specific features or optimize certain parts of your app.
React Native’s foundation in JavaScript, cross-platform compatibility, and ability to leverage native components make it an interesting choice for mobile app development. It offers a blend of accessibility and flexibility, enabling developers to create feature-rich applications for iOS and Android with relative ease.
Also read: App Ideas Using React Native Technology
Key Takeaways:
- React Native has 97.9K GitHub stars and 21.2K GitHub forks.
- Prominent apps built with React Native include Uber Eats, Discord, Instagram, Skype, and Pinterest.
- Over 310,000 mobile applications have been developed using React Native.
ValueCoders' expertise in Flutter and React Native is your key to success. Ready to take the leap?
Pros of Using React Native:
- Platform-agnostic, supports building apps for any mobile OS.
- Apps developed in React Native are fully native, providing faster UI performance compared to other frameworks.
- React Native has a large developer community due to its JavaScript foundation.
- It enables simultaneous app development of Android and iOS using the same codebase.
Cons of Using React Native:
- Steeper learning curve for developers, particularly those new to JavaScript frameworks.
- Developing apps in React Native may require writing separate code for iOS and Android.
- Slower performance for larger applications due to JavaScript’s single-thread execution.
Also read: 20 Best React Native App Development Companies
Similarities Between Flutter and React Native
Here I mentioned a few pointers explaining the major similarities of Flutter and React Native:
– Both frameworks are open source, so you don’t have to pay a single penny.
– You can develop apps for both iOS and Android using the same code with React Native as well as Flutter.
– The code written in both these languages is very simple and easy to understand. So it takes less time than other programming languages.
– Both of them support hot reloading, which means that the changes in your code will reflect in real-time without having to build an entirely new application every single time you make a change.
– You can easily integrate plugins in both frameworks to add new functionalities.
Read Also: Why Choose Flutter For Cross-Platform Mobile App Development?
Difference Between Flutter and React Native
So, you’re at the crossroads of mobile app development and considering the Flutter vs. React Native dilemma. Let’s unveil the key distinctions between these two remarkable frameworks:
Programming Language:
- Flutter: Flutter predominantly employs the Dart programming language, which Google developed. While Dart is approachable and designed for performance, it may not be used as other languages in development.
- React Native: In contrast, React Native is rooted in JavaScript, a widely adopted language with a vast community of developers. This makes it a more accessible choice, especially for those with prior JavaScript experience.
Widgets vs. Components:
- Flutter: Flutter revolves around widgets, which are building blocks for the user interface. These widgets are highly customizable and allow for the creation of visually engaging designs from the ground up.
- React Native: React Native relies on native components for UI elements. While it offers flexibility, it may not provide the same level of customization as Flutter’s widgets.
Community and Ecosystem:
- Flutter: Flutter’s community is still smaller than React Native. However, it’s an ecosystem gaining traction and benefits from Google’s continuous support.
- React Native: React Native boasts a larger, well-established community. This means you’re more likely to find comprehensive resources, libraries, and solutions when encountering challenges during development.
Also read: Why HTML5 is Useful for Mobile Development
Performance:
- Flutter: Flutter is renowned for its impressive performance, especially in high-performance graphics and animations. This makes it an excellent choice for apps that demand fluid and visually striking user interfaces.
- React Native: React Native’s performance is commendable but may not match Flutter’s capabilities, particularly in scenarios involving intricate animations or high-demand graphics.
Layout Approach:
- Flutter: Flutter uses custom widgets and layouts to create the user interface. It offers complete control over the design and layout, enabling developers to craft precisely the desired look and feel.
- React Native: React Native employs a Flexbox layout model, which is powerful and adaptable. However, it may not offer the same level of control over the layout as Flutter’s custom widgets.
Native Code Integration:
- Flutter: Flutter encourages you to use Dart for most development tasks. While it supports plugins and platform channels for native code integration, it may involve a steeper learning curve if you need to use native code extensively.
- React Native: React Native seamlessly integrates with native code, allowing you to use Java for Android and Swift for iOS when necessary. This flexibility can be beneficial for accessing device-specific features or optimizing performance.
ValueCoders: App transformation experts with Flutter and React Native.
By understanding these differences, you’re better equipped to decide when choosing between Flutter and React Native for your next mobile app project. Each framework has unique strengths and original use cases, so consider your needs and priorities in the development process.
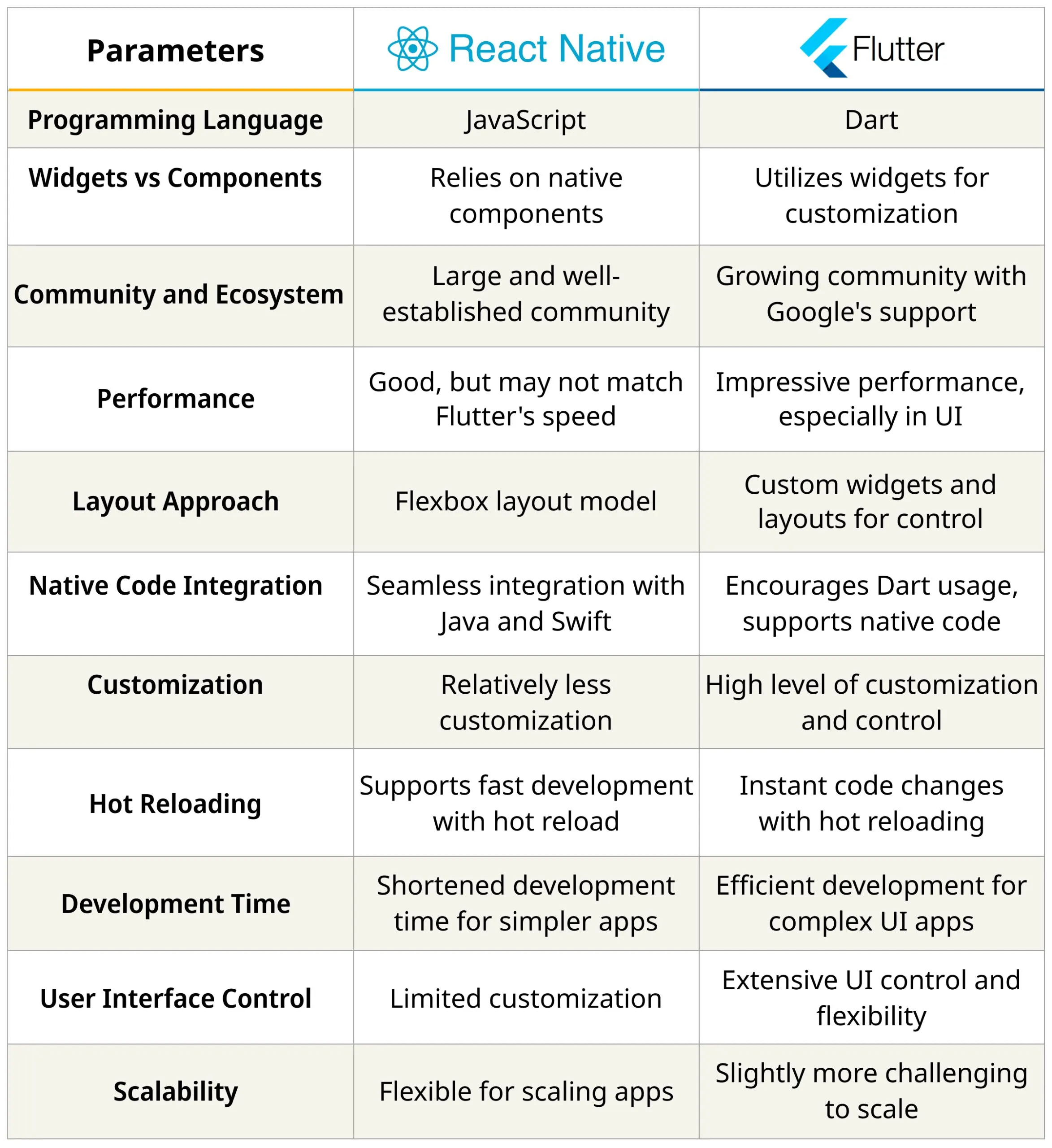
React Native vs Flutter: Comparison Table
Also read: Flutter Vs React Native Vs Xamarin – Top Cross Platform Mobile App Development Frameworks
Flutter vs React Native: Which Is The Better One?
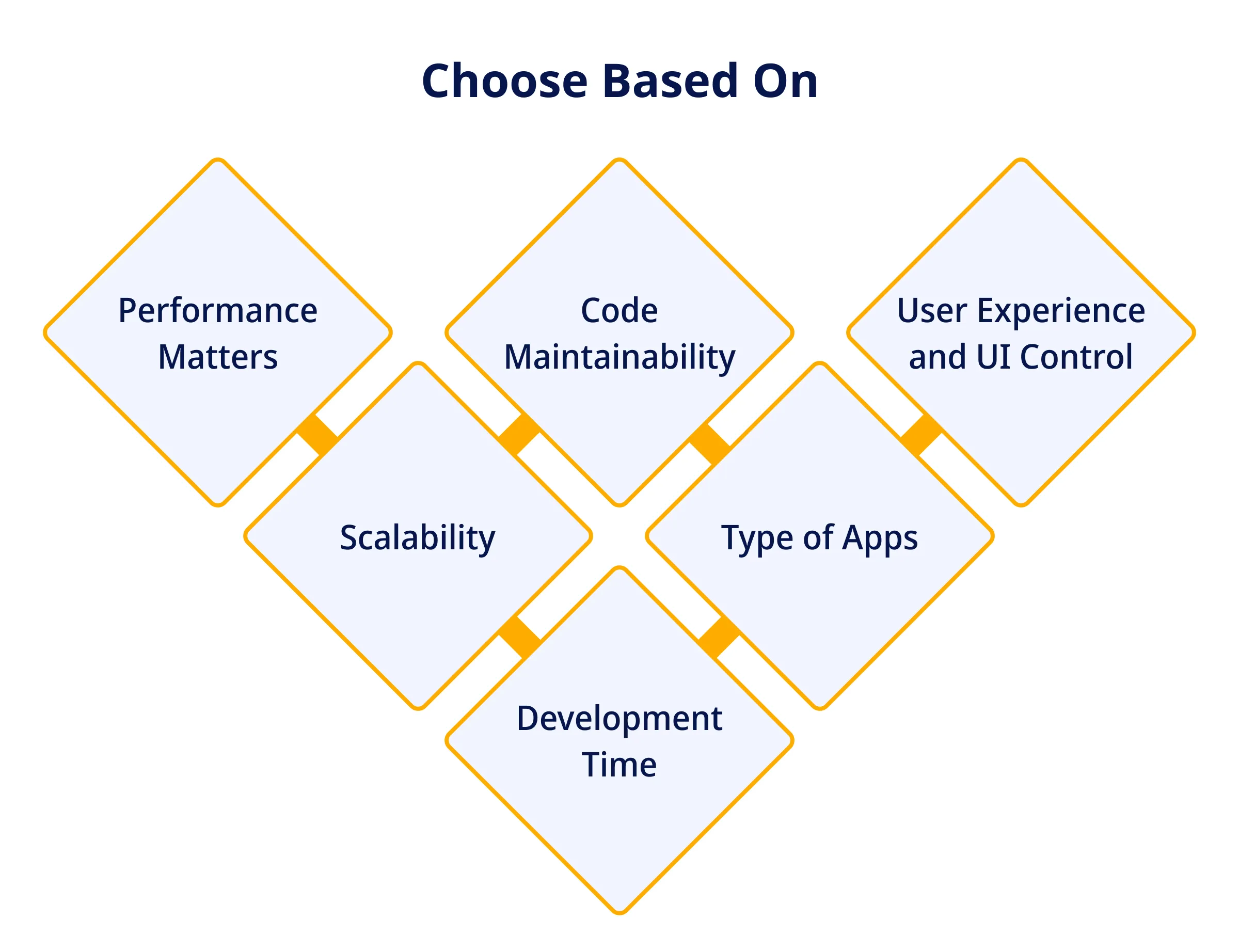
Choosing between Flutter and React Native ultimately depends on your project’s specific needs and objectives. Let’s explore when each framework might be better:
Performance Matters:
Flutter: Opt for Flutter if you need top-notch performance, especially in graphics and animations. It excels in creating visually stunning, high-performance UIs.
React Native: If your app doesn’t rely heavily on intricate animations and requires good, but not necessarily top-tier performance, React Native could be the more practical choice.
Code Maintainability:
React Native: For developers already comfortable with JavaScript, React Native offers a smoother learning curve. Choose it if code maintainability is your priority.
Flutter: Flutter’s Dart language may seem unfamiliar, but its clean and modern syntax can be worth the learning curve if you seek a more streamlined development process.
User Experience and UI Control:
React Native: If your app needs to reuse UI elements and components from web applications, React Native provides an edge. It integrates seamlessly with React’s vast community support.
Flutter: When you require complete UI control and unique, high-performance graphics, Flutter’s custom widgets and layouts make it the better choice.
Development Time:
React Native: If you’re building an app with complex features and need a shorter development cycle, React Native’s simplicity could be your time-saver.
Flutter: For swifter app development with fewer UI elements and complex animations, Flutter’s instant code changes via hot reloading can accelerate the process.
Type of Apps:
Flutter: Opt for Flutter when developing business or productivity apps requiring push notifications, high performance, and smooth animations. Flutter shines in this space.
React Native: If your app leans towards customization in UI/UX design and requires advanced animation effects, React Native may be the more fitting choice.
Scalability:
React Native: When scalability is a top concern, React Native’s flexibility and large community support make it a dependable choice for expanding your application.
Flutter: While Flutter is incredibly efficient, scaling apps may require more effort due to its unique compilation into platform-specific binaries.
Our Flutter and React Native expertise can set your app apart. See the difference for yourself.
Ultimately, there’s no one-size-fits-all answer to the “Flutter vs React Native” question. The choice depends on your project’s unique demands, your team’s expertise, and your development goals. Weigh these factors carefully, and you’ll find the framework that aligns perfectly with your requirements.
Conclusion:
In the Grand Showdown of Flutter vs React Native, there’s no one-size-fits-all winner. Each framework shines in its realm.
Flutter, with its Dart-driven speed and customizable widgets, offers a ticket to a high-performance, bespoke UI world. Meanwhile, React Native stands firm in its JavaScript-powered versatility, enabling rapid development and community-driven support.
Your choice should align with your project’s needs, goals, and your team’s expertise.
Explore the possibilities with experts at ValueCoders. Our services are tailor-made to make your vision a reality.