Developing a new app for your business is definitely a great move to take a company to new heights of success. However, among the plethora of mobile app development platforms to choose from, the task becomes a bit tedious.
Cross-platform mobile development is highly regarded owing to the numerous benefits it brings along as compared to Native app development. In this blog post, we will compare the top three Cross-platform mobile development platforms;
Flutter Vs React Native Vs Xamarin, to help you make a better decision when going for app development
The Current State of Mobile App Development
The total number of mobile apps in the market is increasing day by day. The figures and statistics are indicative of the same.
As of Q2 2021, there are 1.82 million apps available on the Apple App Store, while a whopping 2.7 million are available on Google Play Store. (Statista)
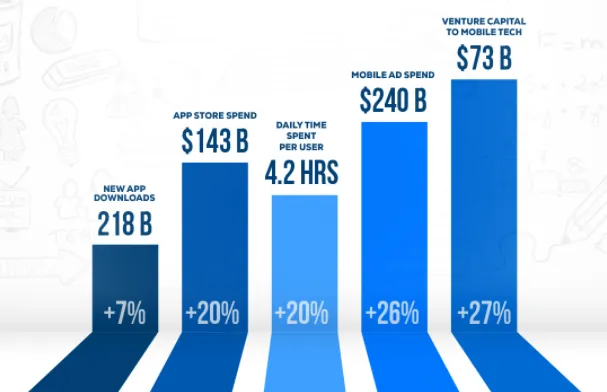
As ever, the annual app market evaluation provides insight into mobile’s impact on industries and the worldwide economy. The new edition reveals how impressive the year it was.

Continuing at this pace, it can be estimated that the figures will be rising by the end of 2022.
The Good & Bad of Cross-Platform Mobile App Development
Cross-platform mobile development brings along a host of benefits that are otherwise missing in the Native development methodology.
On the other hand, there are some shortcomings too that make cross-platform mobile app development slightly less effective as compared to Native development. Let’s take a look at both of these –
| Pros | Description | Cons | Description |
| Quick Development Time | Cross-platform development dramatically lessens the development time as it enables reusing almost 96% code over various platforms. You can have a single code base and export same to various operating systems by doing the required platform-specific adjustments. |
Reduced App Performance | The core idea behind cross-platform is to create mobile apps that are as near to Native as possible. However, as cross-platform apps don’t unite that seamlessly with the particular platforms, there is unseemly communication between Native & non-Native components that embarrass app’s performance. |
| Cost-efficient | Cross-platform development is well suited for startups owing to its capacity to shrink development prices considerably. As fewer hours work is needed; you save much when hiring developers on an hourly basis. |
Limited Features | Few Native-only features meant just for Native apps are not accessible on cross-platforms, which means getting an app with limited features. |
| Fewer Resource Requirement | Separate teams for iOS & Android are not required as your hired cross-platform development team manages it all. | — | — |
| App Uniformity Maintained | With a shared codebase, you can stay ensured of having the same app experience over all platforms. Any updates/fixes also get displayed automatically on all platforms. | — | — |
Flutter Vs Xamarin VS React Native – Core Differences
Flutter, React Native, and Xamarin ranks among the top three cross-platform mobile app development frameworks. Let’s analyze the pros and cons of each of these relative to one another.
1) Flutter
A highly popular open-source framework for cross-platform mobile app development, the Flutter framework is highly popular among front-end developers.
The framework allows code reusability from 50-90% besides providing amazing user interfaces. It utilizes Dart for high-quality application development.
“68.8% of developers loved using Flutter have expressed interest in continuing to develop with it”
Pros:
- Complete Development Ecosystem: Due to the availability of pre-built widgets, CLI tools, and APIs.
- Easy Customization Options: This allows for creating new widgets or customizing the existing ones.
- Cost-efficient: Open source hence free.
- Hot Reload: Allows quicker bug fixes, easily builds UIs, and adds features.
Discover how ValueCoders can help you decide the ideal framework.
Cons:
- Large app size: This prompts developers to reduce the number of libraries and compress images to make necessary adjustments
An average Flutter app is 4.7 MB in size, which is quite large compared to an Android native app starting typically from 1 MB. - Native API: As many native APIs are not provided, third-party packages may be required.
Ten Amazing App built with Flutter Technology
Well, looking at Flutter’s popularity and adoption across different industry verticals, it is considered one of the best technologies to adopt for application development. Big companies across the world are opting for Flutter application development due to its fast, efficient, and easy customization feature. Impressed? Hire Flutter app developers NOW!
Also Read: Flutter vs React Native
2) React Native.
Built by Facebook in 2015, React Native is another popular cross-platform mobile app development framework.
The framework makes efficient use of the popular high-level programming language JavaScript besides allowing developers to write a few components using Swift, Objective-C, or Java as & when required.
The use of native UI controllers ensures an amazing GUI and hence an app experience close to native apps with React Native. It even allows 90% off code reusability overall.
“More than 31 Thousand apps are built using React Native platform.”
Pros:
- High-quality user interface: Due to Native UI implementation, apps look like Native apps
- Faster development time: Due to the availability of ready-to-use UI components
- Native Functionality Access: Camera, accelerometer, etc., available
- Cost-efficient: Open source hence free
Collaborate with ValueCoders to make an informed choice.
Cons:
- Not-so-seamless navigation
- Complex animations and transitions hard to achieve
- Comparatively slower running apps
As we can see, React Native technology is most often used in social and media & entertainment apps. Due to its high-quality user interface, cost-efficiency, and native functionality access, React Native is speedily growing its goodwill in various industries. Are you thinking of going for React Native? Hire React Native app developers NOW!
Also Read: Top-Notch Cross-Platform App Development Companies in India
3) Xamarin
It is the oldest cross-platform mobile app development framework that brings along a host of pros and cons when it comes to mobile app development.
The framework allows code reusability up to 96%. Getting started with Xamarin is easy as the framework enables building the UI in two ways by utilizing-
- Xamarin.Android Quick Start or Xamarin.iOS Quick Start
- Xamarin.Forms
While the first approach is comparatively slow, it guarantees a Native look & feel. Let’s move further to know Xamarin’s pros and cons.
“More than 15 Thousand apps are built using Xamarin platform.”
Pros:
- Native-like app performance
- Complete cross-platform app development framework
- Free for small-size teams
Cross-Platform Excellence with Xamarin: Delivering Apps Beyond Boundaries
Cons:
- Delay in updates: As new updates to the platform take some time to reflect in Xamarin tools, issues in the app
- Performance may arise
- Quite a large app size compared to Native apps
- Developing complex applications is time-consuming
Top ten amazing apps built Using Xamarian Technology
In gaming, media, and entertainment, there is hardly any market that does not think Xamarian for mobile app development is not a wise decision. Want your app to be developed with Xamarian technology? Hire Xamarin app developers NOW!
Also Read: Reasons Why Is Xamarin For Cross-platform App Development Best Pick
Flutter Vs React Native Vs Xamarin: Cross-Platform Mobile Development Comparison
Here I have mentioned the 7 Native Cross-Platform Mobile Development Comparison pointers that will help you out in knowing and picking the best one and estimating the result of the React Vs Xamarin Vs Flutter.
Performance
Whenever it’s about the high-performing Native mobile development framework, React Native and Xamarin first come to our mind as using it we can easily meet the design expectations, while Flutter’s performance is outstanding just because of its Dart code arranged above the C library, advancing it like Native code. It results in flattering the speed of intercommunication and represents a top-level of performance. Well, several things influence cross-platform performance; some of them are devices, code, apps, and features added.
Popularity
Globally, around 1.6 million Xamarin developers across 120 countries, making it the leading and famous cross-platform framework. If I talk about popularity then seeing React Native’s steady increase in the user base over the years, I can say that React Native Framework is in a winning position. However, Flutter is user-friendly and is among the most preferred frameworks, with 75.4% of users, and React Native engages up to 62.5% of users.
Components
Working in Hybrid App Development, building an adaptive component is critically difficult in most cases as this requires creating the components by yourself by responding to various mobiles and tablets. React Native includes partly adaptive components for creating text boxes and buttons in a mobile app.
Another advanced thing is the influx of widgets features, which can be done with Flutter Framework as it includes a wide variety of components library. Most of the time, widgets do not respond during cross-platform mobile development and are considered ineffective. This is because the widgets cannot function in real-time across iOS and Android platforms since they lack fully congenial components.
Xamarin Framework has an extensive component library, including a Native UI component that is cross-functional over mobile platforms. It allows Xamarin forms to be compiled and operated across all types of platform-specific UI layouts.
Code Reuse
Code reuse is the most crucial factor that ultimately supports app developers in building outstanding Android and iOS Apps. It is highly challenging to understand each framework’s code reusability to make it suitable for Native cross-platform mobile development.
React Native allows ‘write the code once and dump it anywhere”, where Flutter renders a maximum number of reusable codebases that can be efficiently employed for developing a unique and extraordinary UI Widget enabling the reusability of existing defined logic.
Xamarin, with 96% of the codebase being made reusable, significantly when leveraging the Xamarin Forms, Components, and C# programming made its position on the top of the list.
Also Read – 12 Top JavaScript Mobile Frameworks To Know
Development Languages
The Xamarin framework allows the actual usage of F# and C# programming over .NET platforms to create Native codes efficiently.
Whereas, React Native framework grants you the chance to develop React Native Apps write scripting codes, and utilize JavaScript (JS). Although, there is one drawback of employing JavaScript is that it needs additional work to be done while working on the cross-platform features.
Flutter has completely a different development environment that allows you to make use of the Dart programming language.
Support & Ecosystem
Always choose the cross-platform frameworks that hold a bigger community base represented by documentation, forums, and tutorials, as this also helps you enhance your skill. React Native cross-platform offers adequate learning materials that can help you develop a leading mobile app.
Flutter also has a good community base, with Google providing reliable support for raising it towards cross-platform mobile development.
Xamarin also has a huge community base, and moreover, Microsoft is granting free tutorials for sequential learning of the Xamarin Framework.
Pricing
All three cross-platform frameworks (Flutter Vs React Native Vs Xamarin) grant free access except Xamarin as it is free for some individuals and small companies. The Visual Studio Enterprise comes at a yearly subscription starting from $499 and may go up to $2,999, relying on the license.
Also Read: Best Xamarin App Development Companies
Pick a Framework that Perfectly Fulfills your Business App Requirements
All of the three frameworks (Xamarin Vs React Native Vs Flutter) mentioned above come with their fixed set of pros and cons. Additionally, they all offer high performance, support a specific language, and have some unique qualities to offer you the best result. They have delivered some outstanding apps, as is visible from the popular apps developed using the individual frameworks.
Flutter has provenly rendered excellent app performance, whereas Xamarin and React Native perform well in other traits. One general feature of cross-platform mobile app development is that there is no specific size that fits all designs. Flutter, React Native, and Xamarin Frameworks are competent at developing dynamic mobile apps.
While React Native and Flutter are good from a cost-efficiency perspective, Xamarin excels in terms of seamless user experience.
Here have a look at the Flutter Vs React Native Vs Xamarin comparison table. This table will also help you recognize the difference between the three cross-platforms.
Dive into the comparisons of Flutter, React Native, and Xamarin.
Here’s a brief of the overall differences between the three frameworks
| Parameters | Flutter | React Native | Xamarin |
|
Programming Language |
Dart | JavaScript, Swift, Objective-C, Java | C# with .NET environment |
| Performance | High-end | Close to Native | Close to Native |
| GUI | Use proprietary widgets | Employs Native UI Controllers | Use Native UI Controllers |
| Code Reusability | 50 to 90% | 90% | 96% |
| Suitability | Simple Apps | All Apps | All Apps |
Developers and businesses can have their separate set of criteria for platform selection.
While businesses can shortlist the platforms from the overall ROI and app experience perspective, developers can focus largely on ease of coding and building high-end apps in a shorter time frame.
Now let’s come to a conclusion then, which of these three frameworks is best for cross-platform mobile app development?
The winner is… Flutter. Irrespective of the few cons Flutter has, it is indeed quite a robust framework that allows for building beautiful Native apps, ensuring a high-end performance.
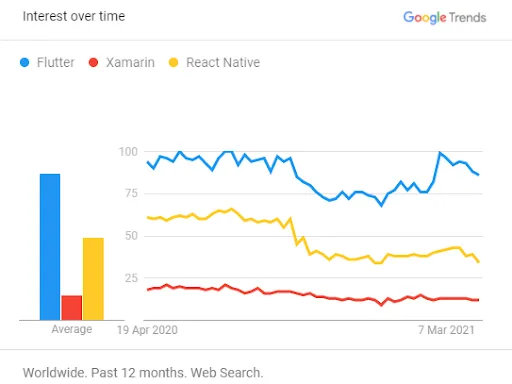
This Google Trend graph is evidence of Flutter’s increasing popularity.
It clearly indicates how increased interest in Flutter as a preferred cross-platform mobile app development framework has left behind Xamarin and React Native.
Also read: Top 10 Cross-Platform Frameworks For App Development
Flutter Vs React Native Vs Xamarin: Ending Words
Flutter emerges as an excellent framework among the three; you can choose the framework depending on your precise business requirement. Alternatively, an experienced cross-platform app development company can also guide you in this regard.
All the above technologies have their pros and cons Flutter is fast and smooth, React Native is cost-efficient, and Xamarin is free for a small team, but choosing the right technology according to your business needs is in your hand. If you still have any doubt or are not clear about any point, you can discuss this with the ValueCoders to get a recommendation on the best framework to pick.
Consult with ValueCoders for insights into choosing the right one.
All the above technologies have their pros and cons Flutter is fast and smooth, React Native is cost-efficient, and Xamarin is free for a small team, but choosing the right technology according to your business need is in your hand. If you still have any doubts or are not clear about any point, you can discuss this with the ValueCoders to get a recommendation on the best framework to pick.
You can opt to hire Flutter app developers, Xamarin app developers, or React Native app developers from ValueCoders. We’re a reputed cross-platform app development company, and trust me, this isn’t bragging! Our 99% client-retention rate is evidence of the trust we have gained from businesses such as yours over 18 years.