Let us help solve your confusion and help you make the right choice.
Irrespective of whether you are an experienced programmer, a seasoned entrepreneur, or a newcomer, deciding on a framework is confusing and no easy feat. If you make the wrong pick, it can disrupt the entire software development journey.
To help you out, we have created an exhaustive guide on choosing the best software development framework. Read on to find out the best fit among frontend and backend frameworks, along with the pros and cons of each.
Understanding Frameworks
Software development frameworks act as a blueprint for developers, supplying them with pre-written, standardized code that offers a reliable & reusable environment. This environment allows developers to efficiently create their projects with specific functionalities.
Building web applications is like erecting a building. Utilizing development frameworks gives developers a sturdy foundation, letting them focus on developing the individual components rather than starting from nothing.
The development process is not only expedited but also guarantees code that is optimized, tidy and complies with the best software engineering techniques.
Differentiating Between Front-End & Back-End Frameworks
Both frontend & backend frameworks serve different purposes in the complete development process.
Frontend frameworks (client-side frameworks) deal with the user interface and user experience. They help developers design the parts of the application that users interact with.
Backend frameworks (server-side frameworks) handle a web application’s ‘behind-the-scenes’ functionality. They deal with server-side operations, databases, and application logic.
Discover how the right framework can elevate your software development journey
Benefits of Using Frameworks in Software Projects
The right framework selection for projects can significantly impact your project’s success. It can streamline the development process, enhance the application’s performance, and ensure long-term viability.
These frameworks offer numerous benefits that can significantly enhance your software development process:
- Efficiency: Frameworks reduce the amount of repetitive coding and allow developers to build applications faster.
- Security: Most frameworks have built-in features that help protect against common threats.
- Scalability: They often have features & conventions that scale your application as it grows.
- Community Support: Some popular frameworks have large communities of developers who can provide support, contribute to the framework’s development, and create useful third-party libraries.
- Code Maintenance: Frameworks promote a clean & organized code. Hence, making it easier to maintain & update the application over time.
Factors To Consider When Selecting Frameworks
When choosing a framework that aligns with your requirements, here are a few factors that businesses and developers need to consider:
- Project’s requirements
- Minimizes compatibility issues
- Eases the learning process
- Provides community support
- Ensures scalability & long-term viability
A. Compatibility
Compatibility is a crucial factor when selecting a software development framework. It ensures seamless integration and minimizes potential conflicts. It is essential to assess whether the framework supports existing programming languages, databases, and tools.
Common compatibility challenges include:
- Conflicting dependencies
- Version mismatches
- Integration complexities
One can address these challenges by conducting thorough research, consulting with experts, and utilizing compatibility testing tools.
Also Read: Frontend Developer Vs Backend Developer : Who Is Best For Your Business?
B. Project Requirements
Aligning the selection of the framework for projects is essential for a successful software development process.
Different projects have distinct needs, as discussed below:
- For eCommerce projects, frameworks like Magento or WooCommerce are suitable due to their robust e-commerce features.
- Content management systems, on the other hand, can benefit from frameworks like WordPress or Drupal.
Understanding the project’s requirements helps select a framework that provides the necessary functionalities and flexibility.
Learn how the perfect framework can make or break your project's success
C. Learning Curve
Adopting framework selection for projects often comes with a learning curve, which can be a potential pain point. Businesses must invest time and effort to become proficient in the chosen framework.
To ease the learning process, it is advisable to choose a framework that aligns with
- Developers’ existing skill set
- Utilize comprehensive documentation
- Use tutorials & online resources
D. Community Support and Resources
Community support plays a vital role in framework selection for projects. Active communities provide developers access to forums, discussion groups, and resources to seek help, share knowledge, and collaborate.
Frameworks with large and engaged communities often have extensive documentation, plugins, and libraries available.
Hence, choosing a framework with an active community is beneficial to ensure ongoing support, timely updates, and a wealth of resources.
E. Scalability & Long-Term Viability
Scalability is crucial in selecting the framework for projects that anticipate future growth.
A framework should be capable of handling increased traffic, data, and functionality without compromising performance. Frameworks known for their scalability include:
- Ruby on Rails
- Django
- Laravel
Long-term viability is also essential to ensure the developer community maintains and supports the framework. Choosing frameworks with a track record of regular updates, a large user base, and a robust ecosystem is advisable.
Read this blog: 20 Top Web Development Frameworks
Overview of Popular Frameworks
Software developers use frontend and backend frameworks to build modern & efficient web applications. Understanding their key features, strengths, and use cases can help business owners decide when choosing the right framework for their projects.
Front-end Frameworks
Front-end frameworks help in building interactive & user-friendly web applications.
Here are some popular front-end frameworks:
React
React is a widely adopted and one of the famous JavaScript frameworks for your business. It helps in building fantastic user interfaces. It offers a component-based architecture that allows developers to create reusable UI components.
React’s virtual DOM efficiently updates only the necessary parts of the interface, resulting in improved performance. It is suitable for building single-page applications (SPAs) and is also known as one of the best mobile app development frameworks.
A large community that backs react has extensive documentation and a rich ecosystem of libraries and tools.
Angular
Angular is a comprehensive front-end framework developed by Google. It provides a complete solution for building complex web apps.
It follows a component-based architecture and offers features like:
- Dependency injection
- Two-way data binding
- Powerful templating system
Angular is suitable for large-scale applications with complex data management and offers robust testing capabilities. It has a steep learning curve but provides excellent tooling and official support.
Vue.js
Vue.js is a progressive and one of the popular JavaScript frameworks. It is gaining popularity due to its simplicity & flexibility. It allows developers to adopt its features incrementally, thus making it suitable for both small & large-scale projects.
It offers a component-based architecture, a reactive data-binding system, and a straightforward syntax. It is also known for its gentle learning curve & excellent documentation.
Vue.js is suitable for building:
- SPAs
- Single-page applications
- Small to medium-sized projects
Back-end Frameworks
Back-end frameworks provide the foundation for server-side development and help in building robust & scalable web applications.
Here, we have listed some popular backend frameworks:
Node.js
Node.js is a JavaScript runtime built on Chrome’s V8 engine. It allows developers to build scalable & high-performance server-side apps using JavaScript.
Node.js has a non-blocking & event-driven architecture. It is suitable for building:
- Real-time applications
- APIs
- Microservices
It has a vast ecosystem of modules and packages available through npm (Node Package Manager) and is widely used for building scalable web applications.
Django
Django is a high-level Python web framework known for its simplicity & rapid development capabilities. It follows the Model-View-Controller (MVC) architectural pattern and provides a robust set of tools & libraries for building web applications.
Django emphasizes:
- Code reusability
- Security
- Scalability
It is suitable for building content-heavy applications, eCommerce platforms, and data-driven websites. Django has excellent documentation and a supportive community.
Laravel
Laravel is a PHP web framework that prioritizes developer productivity & elegant syntax. It follows the Model-View-Controller architectural pattern and provides a clean and expressive syntax.
Laravel offers features like:
- Routing
- ORM (Object-relational mapping)
- Caching
- Authentication out of the box
It is suitable for building web applications of all sizes and has a vibrant ecosystem with a wide range of packages and extensions available.
Find out how choosing the right framework can boost efficiency and security
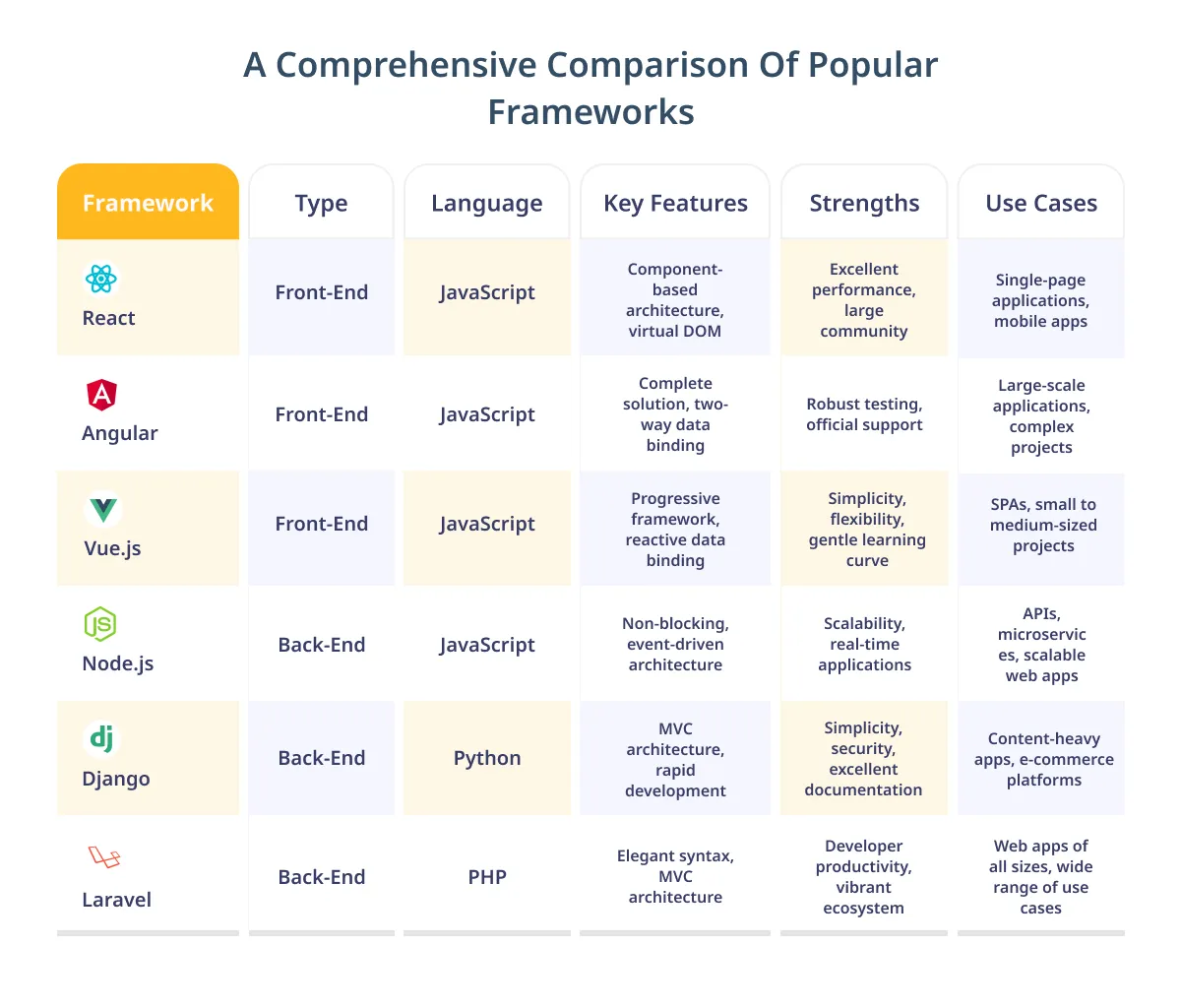
Tabular Comparison of Popular Frameworks
Here is a tabular comparison of popular frameworks, including both front-end and back-end frameworks, to help you choose the best one for your next project:
This table briefly overviews each framework’s essential features, strengths, and everyday use cases. It can serve as a starting point for evaluating which framework aligns best with your project requirements.
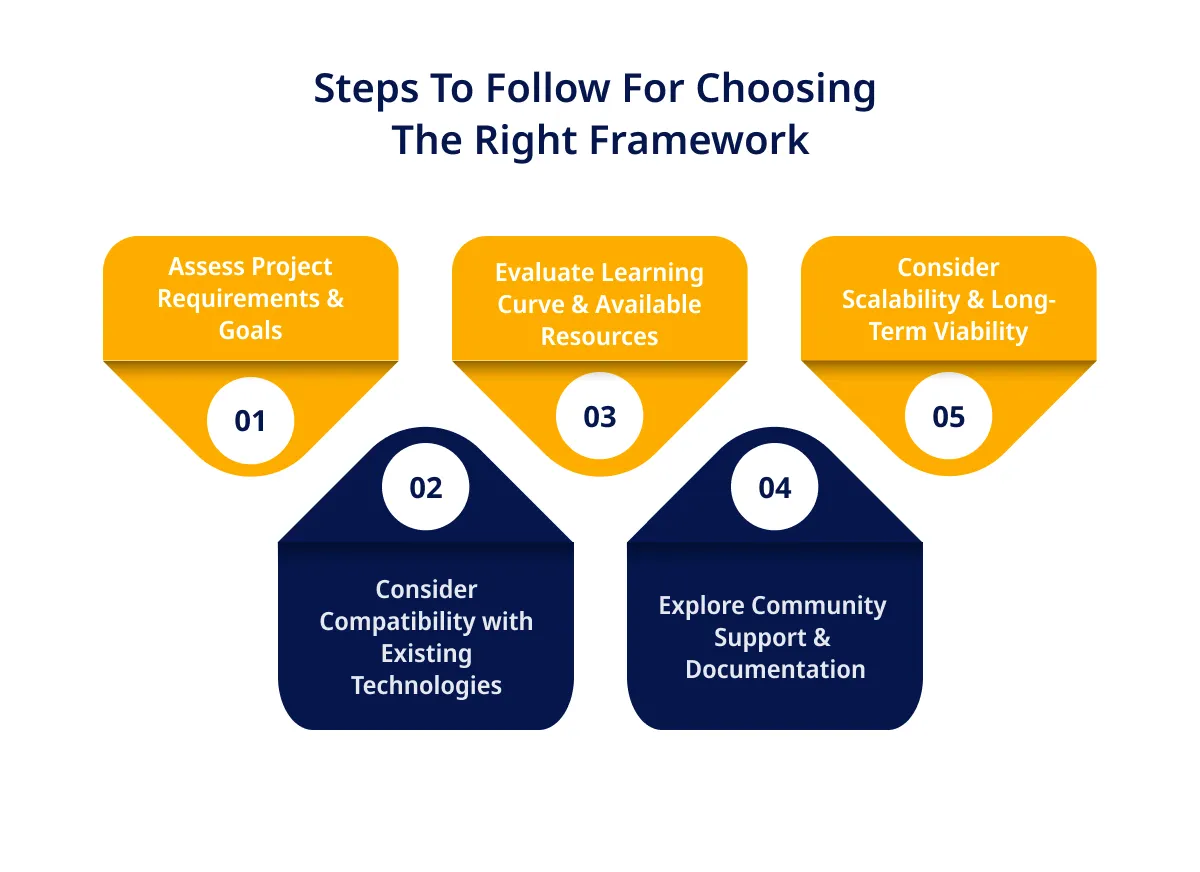
A Step-By-Step Guide to Choosing The Right Framework
Choosing the proper framework for your next project can be critical for almost all businesses. The following guide will help you evaluate different frameworks.
Here is a step-by-step guide to help you make an informed choice:
Assess Project Requirements & Goals
First, you must start by understanding your project’s specific requirements and goals.
Consider the following factors:
- Type of application you are building
- Expected scale & complexity
- Desired features & functionalities
This assessment will help you identify the critical criteria that the framework needs to meet.
Consider Compatibility with Existing Technologies
In this, you need to evaluate the compatibility of the framework with your existing technologies.
Check if the framework supports:
- Programming languages
- Databases
- Tools
Assessing compatibility upfront can save you from potential integration challenges and ensure a smooth development process.
Evaluate Learning Curve & Available Resources
Consider the learning curve of adopting a new framework.
- Assess the skills & expertise of your development team
- Choose a framework that aligns with their proficiency
- Explore the availability of learning resources such as documentation, tutorials, and online communities.
Frameworks with comprehensive resources can help your team quickly get up to speed and overcome learning challenges.
Explore Community Support & Documentation
Community support plays a crucial role in selecting the project framework.
- Look for frameworks with active communities, forums, and extensive documentation.
- Active communities provide a platform for developers to seek help, share knowledge, and collaborate.
- Extensive documentation ensures that you have access to the necessary resources and best practices throughout the development process.
Consider Scalability & Long-Term Viability
Now, you need to evaluate the framework’s scalability to ensure it can handle future growth and increased traffic.
- Look for frameworks with a track record of scalability and can handle large-scale applications.
- Consider the long-term viability of the framework.
- Choose actively maintained frameworks with a large user base & a robust ecosystem.
This ensures ongoing support, regular updates, and a thriving developer community.
Further reading: Best JavaScript Frameworks For Your Business
Real-World Examples: The Frameworks Selection For Projects
The following examples demonstrate the effectiveness of specific frameworks in achieving project goals.
Here are a few examples:
Airbnb (Built using React)
Airbnb is the popular online marketplace for lodging & tourism experiences. It has successfully utilized React for its front-end development.
React’s component-based architecture allowed Airbnb to build reusable UI components, resulting in a consistent and efficient user experience.
React’s virtual DOM also improves performance and enables the fast rendering of search results and dynamic content updates.
Netflix (Built using Node.js)
Netflix, the leading streaming platform, adopted Node.js for its back-end development.
Node.js’ non-blocking, event-driven architecture proved to be an excellent fit for handling many concurrent connections and delivering real-time updates.
Node.js allowed Netflix to scale its infrastructure efficiently, resulting in faster streaming and a seamless user experience.
Instagram (Built using Django)
Instagram is the popular photo-sharing social media platform. It chose Django as its back-end framework. Django’s simplicity and rapid development capabilities enabled Instagram to build and iterate on features quickly.
Django’s built-in security features also helped protect user data and prevent common web vulnerabilities. The scalability of Django allowed Instagram to handle the exponential growth in user base and content.
See how the right framework can speed up development and enhance performance
Benefits & Outcomes of Choosing the Right Framework
Choosing the proper framework can lead to several benefits and positive outcomes for a project:
Increased Development Speed
The development speed can be significantly improved if you select a framework that aligns with the project requirements and provides efficient tools & libraries.
Frameworks like Laravel and Django offer features and conventions that streamline development, allowing developers to focus on building core functionalities rather than reinventing the wheel.
Enhanced Performance
Frameworks like React and Angular optimize performance using virtual DOM and efficient rendering techniques.
These frameworks ensure that only the necessary parts of the user interface are updated, resulting in faster page load times and a smoother user experience.
Scalability & Flexibility
Frameworks like Node.js and Laravel are known for their scalability and flexibility. They can handle increased traffic and data volume, making them suitable for projects with anticipated growth.
These frameworks provide features like asynchronous programming and horizontal scaling, enabling applications to scale seamlessly.
Community Support & Ecosystem
Choosing a framework with an active and vibrant community can provide numerous benefits. Active communities offer support, resources, and a platform for knowledge sharing.
Frameworks with extensive ecosystems have a wide range of plugins, libraries, and tools available, reducing development time and effort.
Further reading: 10 Most Popular JavaScript Frameworks List
Conclusion
Now, you must be armed with the knowledge and insights to choose the perfect software development framework for your next project.
Remember, selecting the framework for projects can make all the difference in the success and efficiency of your software development journey.
Whether you opt for a frontend framework like React or Angular or a backend framework like Node.js or Django, the key is to find the one that aligns with your goals and empowers you to bring your vision to life.
Take the time to evaluate your project requirements, consider the strengths and use cases of different frameworks, and don’t be afraid to experiment and explore.
Moreover, you can contact a reliable custom application development services company like ValueCoders. Our experts are specialized in modern technologies and have successfully delivered 4200+ projects globally.