The web development industry is playing a significant role in digital transformation. According to Businessresearchinsights, the global web development market size is expected to reach USD 141.49 billion by 2033, with a CAGR of 8.03% during the forecast period from 2025 to 2033.
With such great demand for web development projects, it becomes crucial for you to choose the right tech stack before developing a web app. The technology stack is the decisive part of your web application that initiates its success story.
However, there are many technological trends in the world of web application development. So, selecting the best technology for your business can help it win in the long run. We have curated a list of top web development languages to build interactive and high-performing apps.
Let’s begin the journey…
The technology stack is the decisive part of your web application that initiates its success story. So, understanding the ecosystem and all the required technology can help in application development as well as its success.
In the world of web application development, there are a lot of technological trends that people are following. Selecting the best technology for your business can make it win in the long run. Technology stack is a term that is used for the combination of languages and tools used for web application development.
Why does Your Web App Needs the Best Tech Stack?

If you have a business logic or idea for a web application, then you might be thinking that why is it so essential to go for an appropriate stack? Does Tech-stack really matter?
The technology used for your web application development plays a crucial role when it comes to achieving business success.
Moreover, it is like a deep foundation for your skyscraper. You don’t build the roof first or your beautiful corridor; you start by digging deep and forming the foundation. The same goes for web applications.
The selection of the appropriate languages, frameworks, or tools is the first step. Let’s check out some mind-blowing stats below:
- In fact, according to Bigcommerce, 51% of American buyers prefer to shop online, while 56% of online stores have any physical stores.
- As per the reports from SoDA, 77% of marketing agencies believe that poor website user experience is the shortfall on the client-side, creating a significant gap.
- According to HubSpot, 47% of website visitors prefer to check out the company’s products/services page first before looking at any other part or section of the site.
The above stats tell how buyers are looking towards the online presence of a business and all the elements of a web application that help those potential clients. Hence, the technology stack works as an arc to make things barren and work your web application’s components seamlessly.
Web Application Components & Suitable Tech-Stack
To understand the concept of web application development, it’s essential to go through the components of a web app. These components are the vital parts of any website or enclosed web app that is responsible for its sustained working.
You might have heard of client-side and server-side, or front-end and back-end, in some scenarios. These two are the components of any web app built so far. Each of them upholds its specific work, letting users perform functions or any set of activities that the app is meant to perform.
Frontend or Client-Side:

The front end of any web application is the section that users directly interact with. All those elements that the user utilizes for interaction are present over the front end. Moreover, there could be buttons, text, colors, styles, images, graphs, navigation, and everything that could be used to interact with the website or consisting web app.
The interface gets presented over the browser of the user whenever the website or web application is opened. The languages that are used for the implementation of frontend development are HTML, CSS, and JavaScript.
In addition, the objective of the frontend or client-side is to create an app that is responsive and performing. Responsiveness of the website means it should appear correctly on all sizes of screens, and there should be no abnormal behavior of the elements.
We help you select the right language, ensuring faster builds and lower maintenance expenses.
Languages for Frontend Development
Frontend or Client-Side
HTML(HyperText Markup Language)
It is a combination of Hypertext and Markup language that gets used to design the front end of any web page. Moreover, HTML mainly offers the structure of the information represented in the browser window.
CSS(Cascading Style Sheets)
For making web pages representable and attractive, CSS gets used for determining the style of web applications. Thus, it can control attributes of multiple pages at once which lets the developers save a lot of work.
JavaScript
In web application development, JavaScript abbreviated as JS helps a lot. For creating interactivity between web pages where the app is functioning, JavaScript is used. It is also responsible for interactive elements, responsiveness, and enhancing the user experience of the web application.
Frameworks & Libraries for Frontend Development
A frontend framework is a pre-written app structure that works as the presentation layer of your application. It allows the efficient display of the data to the user and offers a way to structure files, style components, and let the developer associate data with the DOM.
React:
React is an open-source JavaScript library (which could be extended as a framework) that offers an efficient & intuitive way of web application development. The developer community likes this framework due to its efficiency in developing the front end.
Moreover, this framework provides reusable components and provides virtual DOM for faster rendering & development.
AngularJS:
For developing single-page web applications, AngularJS is the first choice of developers. It is an open-source project that changes static HTML to dynamic HTML. Developers also find it useful when they want a framework that extends HTML attributes with directives, and data to be bound with the HTML.
Also Read: .NET vs. PHP vs. Java vs. Python – Which Language is Better for Web Development?
jQuery:
To simplify the interaction between JavaScript and DOM, jQuery works at its best. It is a set of themes, UI interactions, effects, widgets, and many other elements that can also be used to simplify browser event handling, Ajax interactions, HTML document manipulation & traversing, DOM animations, and cross-browser JavaScript development.
React.js:
It’s an open-source JS library that offers UI development. This JavaScript library is efficient, declarative, and flexible for developing the view layer of web applications. In addition, the components developed using this library are reusable which saves coding and time.
SASS:
It is a CSS extension language that is great for enhancing the existing CSS of a site. SASS is a practical way of writing robust, mature, and reliable CSS that lets developers add variables, nested rules, selector inheritance, mixins, and more. Hence, using a command-line tool or a web-framework plugin, it can be translated into a well-formatted & standard CSS.
Bootstrap and SemanticUI:
These are also popular frameworks as they focus on creating readable & maintainable HTML & CSS and emphasizing consistent visual designs. Where Vue, Angular, and React are great at structuring data flow throughout the web applications, allowing the developer to focus on controlling the data instead of focusing on the DOM updation.
Also read: Web Development Done Right with “Python” Language
Backend or Server-Side

The backend of any web application is like the engine of a car. It drives the whole application functionalities and achieves the business logic behind the web application. This part of a web app is not visible to the users, and it is responsible for the fine-working of all the functionality on the client-side.
All the components and their characteristics get accessed by users on the front end of the application. Backend development is one of the most crucial parts of web application development where developers work on creating libraries, writing APIs, and working with system components to make the application work streamlined.
We help businesses select the right web development language for long-term success.
Languages for Backend Development
The following languages are used for backend development:
Python:
It is a high-level, interpreted general-purpose programming language for faster development, and integrates all the systems & components more efficiently.
PHP:
PHP is a great scripting language for server-side programming, and this scripting language is one of the best web app development technologies. It is suitable for web development, and the PHP code gets executed on the server-side.
C++:
It is one of the most popular middle-level programming languages that is also used for the backend. The code written in C++ is fast, robust, and reliable. Though, it is not suitable to write the backend in the current development scenario.
Java:
Java is an object-oriented programming language that is one of the most popular and used for coding. J2SE edition of Java or Core Java is used for web app development that offers builds of complex web applications.
JavaScript:
JS can be said to be a must-have language for the development of web applications. It can be used for developing the client-side as well as the server-side.
Related Blog: Top 10 Web Application Development Trends To Look
Popular Frameworks for Backend Development
Backend frameworks are the libraries that backend programming languages offer to develop the structure of a web app. Moreover, these frameworks provide ready-made libraries that save a terrific amount of time and give a head-start when it comes to web application development.
Express.JS:
To add core web app features to an existing feature-packed Node.js platform, Express.JS is the best framework. Also, it is a popular framework to write efficient & robust APIs and for developing web application solutions.
Flask:
Flask is a Python-based web framework that is lighter than Django and also offers less learning curve. Moreover, it is a lightweight and straightforward microframework that doesn’t stop users from any kind of library or tool use.
Ruby On Rails:
Rails is an MVC(Model view controller) framework that follows the “convention over configuration” principle. It works over assumptions and helps the developers to achieve more with less code. In total, it’s an excellent choice for rapid development.
Laravel:
Laravel is also an MVC framework that simplifies the development of modern, robust, and secure web apps. It comes with an intuitive interface, API support, packages, tools, and libraries. This framework offers the Artisan Console which is its own command-line interface (CLI) that can perform repetitive and complex tasks.
Django:
Django is an MVT(Model view template) framework. It works for more substantial and complex projects. It is also a Python-based framework that offers more secure web apps. This framework itself comes with safety features like protection from SQL injection, user authentication, cross-site scripting, clickjacking, and cross-site request forgery.
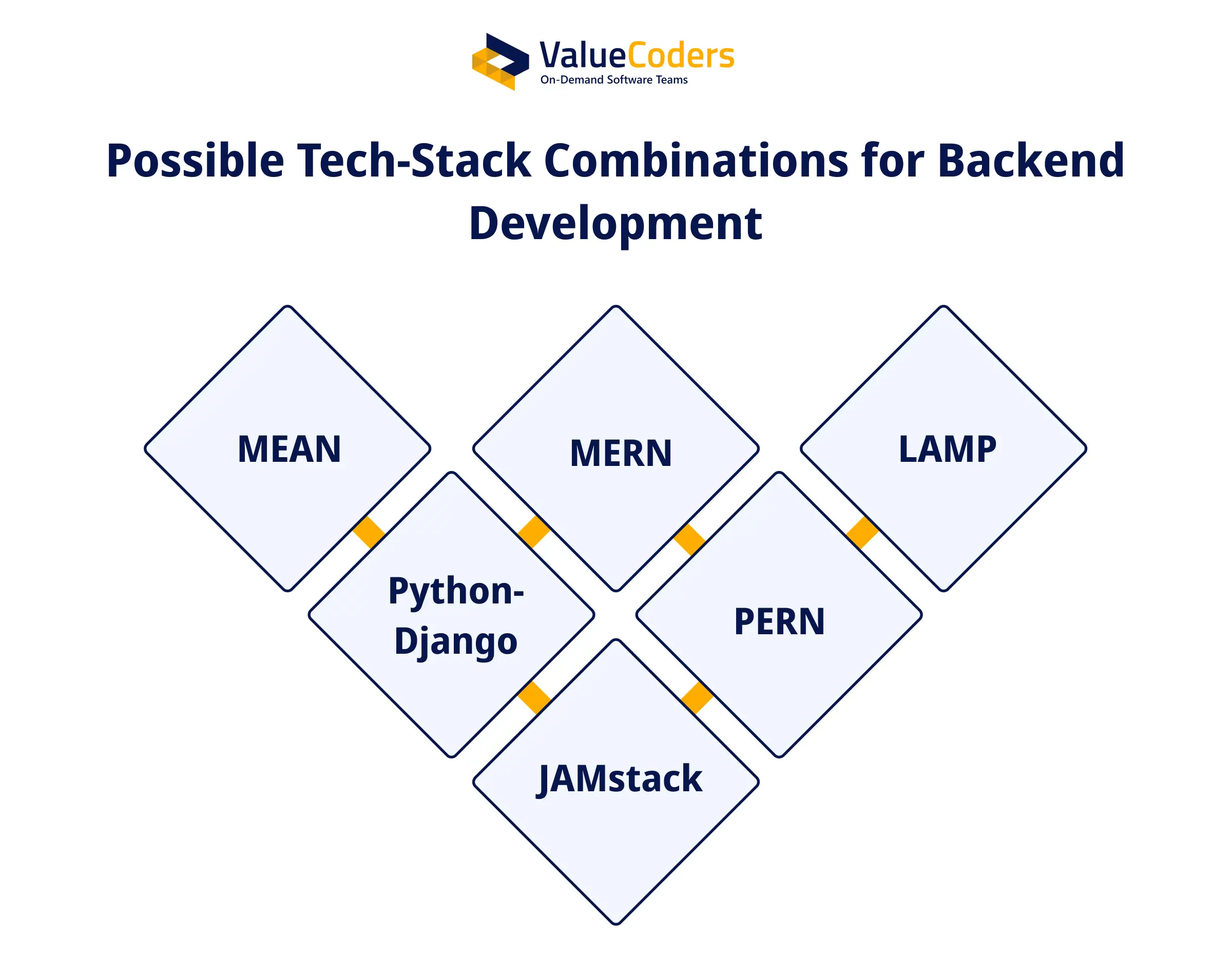
Popular Tech-Stack Combinations for Backend Development
It is really not necessary to pick every technology individually. There are already some successful backend technology combos. They are for web application development work.
In addition, these technology stacks can implement worldwide by developers, and they claim to get the best environment for development.

Here are some of the best technology stacks for web application development that you can opt for:
MEAN: Combination of MongoDB (database), Express.js (app framework), AngularJS (front-end framework), Node.js c
MERN: Web app technology stack consisting of MongoDB (database), Express (app framework), React/Redux (JS Library), and Node.js (app framework)
LAMP: Web app stack consisting Linux (operating system), Apache (web-server), MySQL (database), PHP (programming language)
Python-Django: Combination of Apache server, MySQL database, Django framework, and Python as the programming language.
JAMstack: It is a modern web application development architecture that is based on client-side JavaScript, reusable APIs, and prebuilt Markup.
PERN: One of the full-stack web app development technologies that consist of PostgreSQL, Express, React, and Node.js.
Also Read – Find The Best Java Web Application Framework For Your Next Project
How to Find the Best Technology Stack for Web Application Development?

Choosing a suitable technology stack for your web app is itself an uphill battle. Hence, try to consult with someone experienced or any web application developer who can help you with your project.
There are plenty of languages, frameworks, and tools that are available for building a web app. Before selecting any technology stack for a web application, go through these parameters or points. Or, ask yourself some questions!
-
Type of Project & Architecture
The type of project makes the choice of technology explicit. There are multiple kinds of web applications that lie under two terms, static web apps and dynamic web apps which are kind of umbrella terms.
Static web apps are kind of an architecture type that lacks flexibility. So, there will be no personalization or non-interactivity. The development also takes time because whenever there is a need for individual pages, one page at a time is created that requires more effort.
Tech-stack for static web apps includes MVC frameworks like Backbone.js, EmberJS, and AngularJS. For the frontend UI kits like Kendo, Bootstrap, PureMVC, and Foundation can be used.
Whereas, Dynamic web apps are based on frameworks that let the developers develop and maintain the web pages. It consists of Single Page Apps (SPA), Progressive Web Apps (PWA), Widget Web apps, JavaScript-Powered Web Apps, and Rich Internet Apps.
If still, you don’t know what category your app falls into, this might help:
Small-sized apps: You can consider a single page to 3- or 4-page app as a small-sized app. In addition, Digital magazines, Microsites, Photo Stories, Portfolios, and Presentations can also be counted as small-sized apps.
In addition, the best tech-stack to develop small-sized apps is using Readymag, Webflow, Weebly, Squarespace, Wix, Google Sites, and many other available design tools.
Medium-sized apps: FinTech or financial apps, eCommerce apps, collaborative tools, enterprise applications, online stores, and booking apps can be considered mid-sized applications.
These apps are feature-rich and do need a complex tech stack for development. For web application development of mid-sized apps, tech-stack should include frameworks like Angular, React, NodeJS, Angular, Vue.JS, React.JS, Laravel, Django as per frontend or backend development.
Large-sized apps: People have different notions about this kind of app. But, the type of apps that lie in this category is global marketplaces, social media platforms, and any web app. This type of app handles more data and more traffic. Hence, you must consider this as a large-sized app.
Moreover, there are multiple characteristics like performance, scalability, server nodes, SOA, security, and numerous other tech layers associated with large-scale apps. These characteristics and the amount of data & users make the process more complicated.
So, in the case of a web app technology stack for larger applications, it is better to share a list of features and requirements for the project with the dedicated web app development team. They can help better to combine languages, tools, and appropriate frameworks for the project.
-
Time-To-Market:
Time to market is an important aspect when it comes to developing and deploying apps. Find out the time parameter before consulting or selecting your tech stack for web application development. However, if you want a quick deployment, then MVP development could be helpful.
Or, JS frameworks and libraries like React or vue.js will be a great option, and they also offer code- or component-reusability to save time. These frameworks are great for user experience as well and add flexibility to the apps for future updations.
-
Scalability & Security:
Scalability means- if your app is going to have an increase in user base or it is going to have more functionality as per user or business needs.
Src: Stackoverflow
Hence, can use this increment in user base and functionality can be termed vertical and horizontal growth. Try to go for the technologies that are good for scalable apps and select the infrastructure wisely so that you can have a fail-proof architecture.
Moreover, Security is also a big concern. Broken Authentication was found in 45 percent of web applications. So, look for sophisticated authorization and authentication methods that can save your web app from vulnerabilities and possible attack vectors.
-
Budget for Development:
The more advanced the technology stack is, the more budget it will require. It’s the thumb rule! Performing project estimation before web application development is essential.
Moreover, you can share your needs or requirements over discovery workshops to know all the project estimation and future scope.
Tips: Whenever you are planning for a web application and looking for a revolutionary web app tech stack, try to:
- Do not follow your competitor because every project is unique.
- Crosscheck the performance & functionality of trending technologies with your needs before falling for them.
- Go for Internet research to find out appropriate questions related to your tech stack.
We help you select a language that scales with your business growth and needs.
Popular Case Studies of Top Web Apps
Here is the tech stack of some globally-recognized web applications. These stacks act as insights. As I’ve told you earlier every project is unique, so don’t follow them.
Facebook:
World’s biggest social media platform.

Slack:
A collaborative platform for organizations.

eBay:
A global platform for C2C and B2C sales.

Amazon:
eCommerce platform & claimed as earth’s most customer-centric company.

Now, we can see that everyone is having a unique tool-set of technologies. So, nothing is perfect; you need to find suitable technologies for your project needs.
Reduce development time by 30% with our expert-backed web language recommendations.
Final Thoughts
Selecting a reliable web development language is one of the most decisive aspects of a project’s success. Moreover, Technology is not the only thing; web designs and development are also a big part of your project’s success story.
Therefore, hire a coder or development team with good web application development experience.
Again, I suggest you research before selecting your stack. Looking for trends and doing competitor analysis could be helpful. Still, if you are confused or having issues, then hire web developers from ValueCoders who have all the technical expertise and offer high productivity at a minimal cost.




