Are you ready to embark on a web development journey but caught in the age-old dilemma of choosing the right framework?
Vue.js and React.js, two strong contenders in the JavaScript world, are here for your attention.
Vue.js: It’s like a reliable, all-purpose tool. It is easy to use and great for different jobs – the ideal companion for small tasks and a friendly choice for newcomers.
React.js: This one’s the powerhouse, the robust tool professionals swear by. It might demand a bit more effort to master, but to handle those demanding, large-scale projects, React.js is the undisputed champion.
But wait, before you dive in, why not get a no-nonsense breakdown of Vue vs. React?
Let’s skip the technical part and dive into the vital factors you need to make an informed decision. Vue or React, which one is your perfect match?
As Mark Twain once said, “The secret of getting ahead is getting started.” So, let’s start by comparing Vue.js and React.js – two giants in the web development arena.
Vue.js and React.js: Features and Advantages
Let’s briefly explore these two technologies before diving into the intriguing battle of Vue.js and React.js.
Vue.js, an open-source JavaScript framework, has gained immense popularity for its simplicity and efficiency in creating interactive web interfaces. In contrast, React.js is a JavaScript library renowned for handling user interfaces in single-page applications. It’s famous for its scalability and reusability.
Common Features:
Both Vue.js and React.js share some noteworthy features:
Virtual DOM: They both use a virtual Document Object Model, which optimizes performance and speeds up development.
Component-Based Architecture: The component is king whether you’re in Vue.js or React.js territory. Components are reusable, making code management a breeze.
One-Way Data Binding: Both follow the concept of one-way data binding, providing better control over your application’s data flow.
Now, let’s delve into the unique aspects of these frameworks.
Vue.js
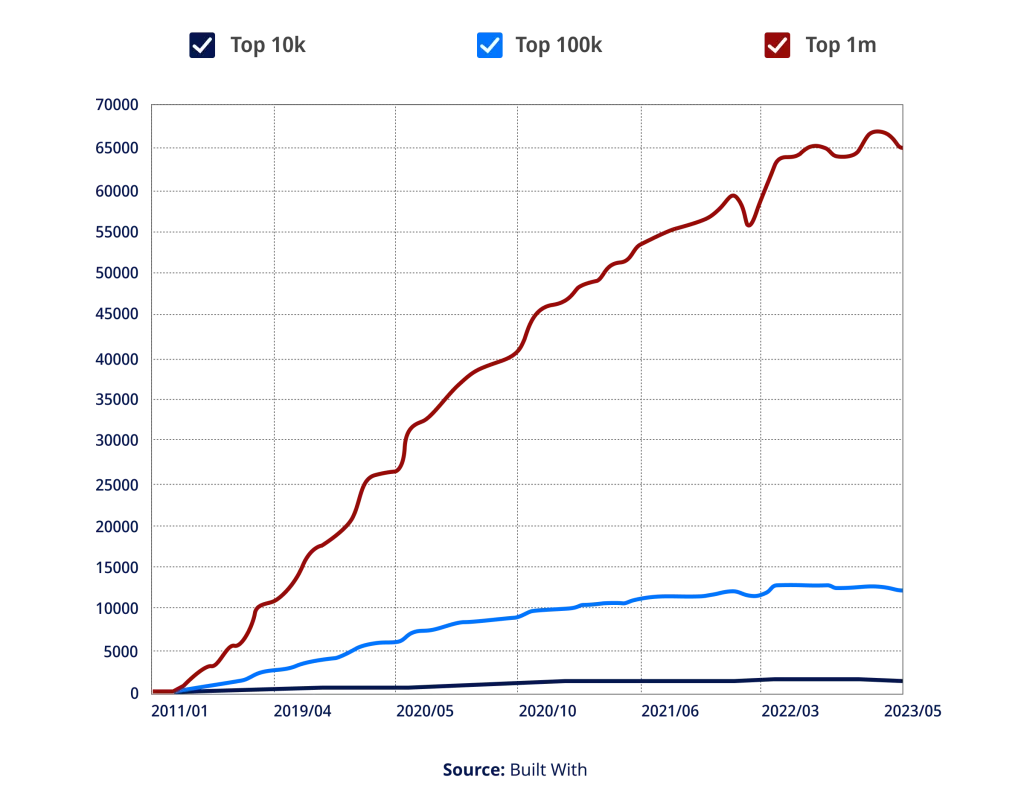
Vue.js is an open-source JavaScript framework gaining popularity, especially for creating interactive web interfaces.
Focusing primarily on the view layer, Vue.js has become a go-to choice for web development, known for its simplicity and ease of integration into large front-end projects.
Vue.js, with 1,707,958 live websites, excels in simplifying web development.
Its standout features include:
Data Binding: This nifty feature allows easy manipulation of HTML attributes and style changes.
Components: Vue’s forte is in creating custom elements that can be reused in HTML, reducing redundancy.
Animation/Transition: VueJS offers various techniques for adding transitions to HTML components, even allowing integration with third-party animation libraries.
Templates: Vue.js provides HTML-based templates that seamlessly connect the Document Object Model (DOM) with Vue’s data, simplifying rendering functions.
Use our Vue.js expertise to develop lightweight and fast progressive web apps.
React.js
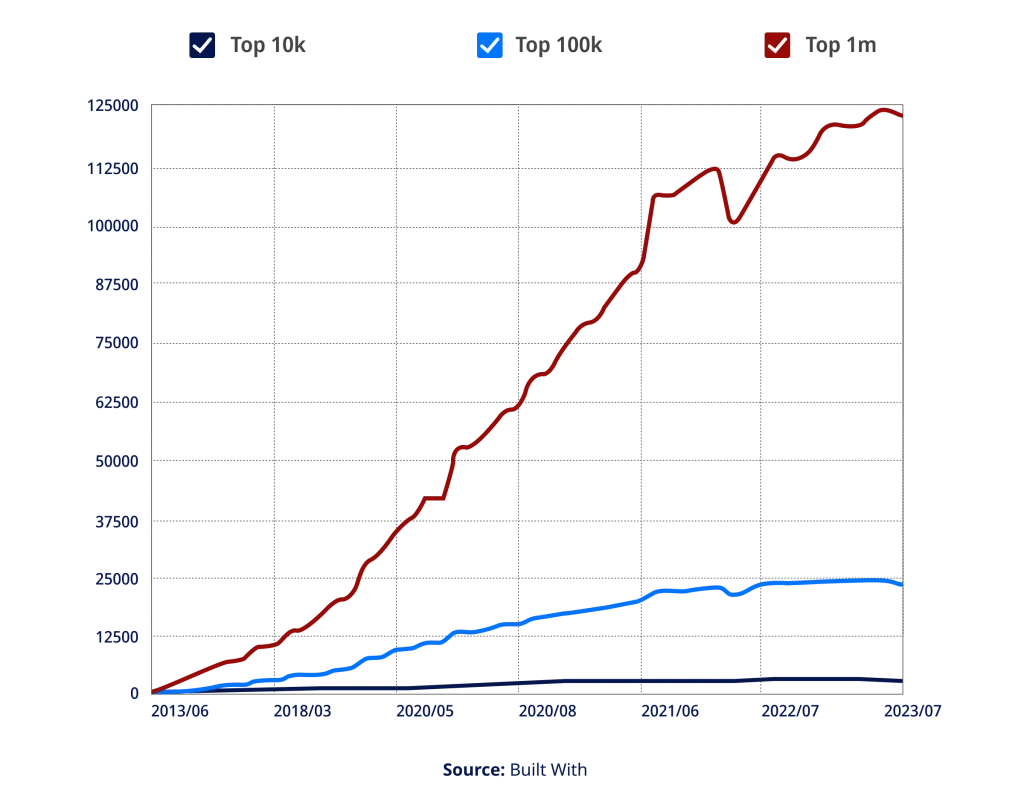
React.js is a JS library primarily used for crafting user interfaces, especially in single-page applications. It is a dominant player in web and mobile application view layers.
React.js is favored for its ability to create reusable UI components, streamlining the development process and ensuring scalability.
With a staggering 13,266,258 live websites, React is a force to be reckoned with for single-page applications.
It boasts:
JSX: React introduces JSX, a JavaScript syntax extension that allows HTML-like syntax to coexist with JavaScript, making it more intuitive.
Components: React apps are built with multiple components, each having its own logic and controls. This component-based approach enhances code manageability.
Virtual DOM: The virtual DOM concept, shared with Vue.js, significantly improves application speed by representing the original DOM.
Consulting experienced developers in either Vue or React can be a game-changer in your quest for the perfect framework. They not only help you master the intricacies but also boost your business productivity.
Transform your web projects with our React development expertise for dynamic user interfaces.
So, Vue vs React – which one suits your web development goals? The battle continues!
Vue vs React
To truly understand the differences between Vue.js and React.js, let’s delve into key parameters that matter to developers and businesses.
This in-depth comparison will help you decide when choosing a JavaScript framework for your project.
#1. Vue vs React – Development Speed
As per the survey, Vue and React JS are particularly similar in speed of development since many libraries, frames, and additional packages help you create the web application quickly.
It all depends on the coding experience of developers and the skills that allow leaning toward React JS or Vue, but in reality, the time estimates for similar tasks are, for example, the same.
Both Vue and React JS are the same in development speed.
Scores: Vue – 1 | React – 1
#2. Vue vs React – Community Support & Popularity
As per the data on StackOverflow, there are approx. 115,900 questions within #reactjs. In addition to it, about 50,000 npm packages are available for React.js developers.
While there are about 27,000 questions on StackOverflow within #vue.js and about 14,000 npm packages available for Vue js developers.
React JS community is much bigger than that of Vue JS. In fact, React is the most popular JavaScript library with great support, an extensive knowledge base, and a community.
Scores: Vue – 1 | React – 2
Related Blog: Vue.js Is Good, But Is It Better Than Angular Or React?
#3. Vue vs React – Cost
The development cost depends on various factors, such as the developer’s experience, job level, location, etc., which can vary greatly. We can consider the average cost of the Codementor platform to Vue and React JS for a rough estimate.
ReactJS developers are slightly more costly than Vue developers, considering the average cost.
Scores: Vue – 2 | React – 2
Elevate your web applications with our Vue.js development services for reactive interfaces.
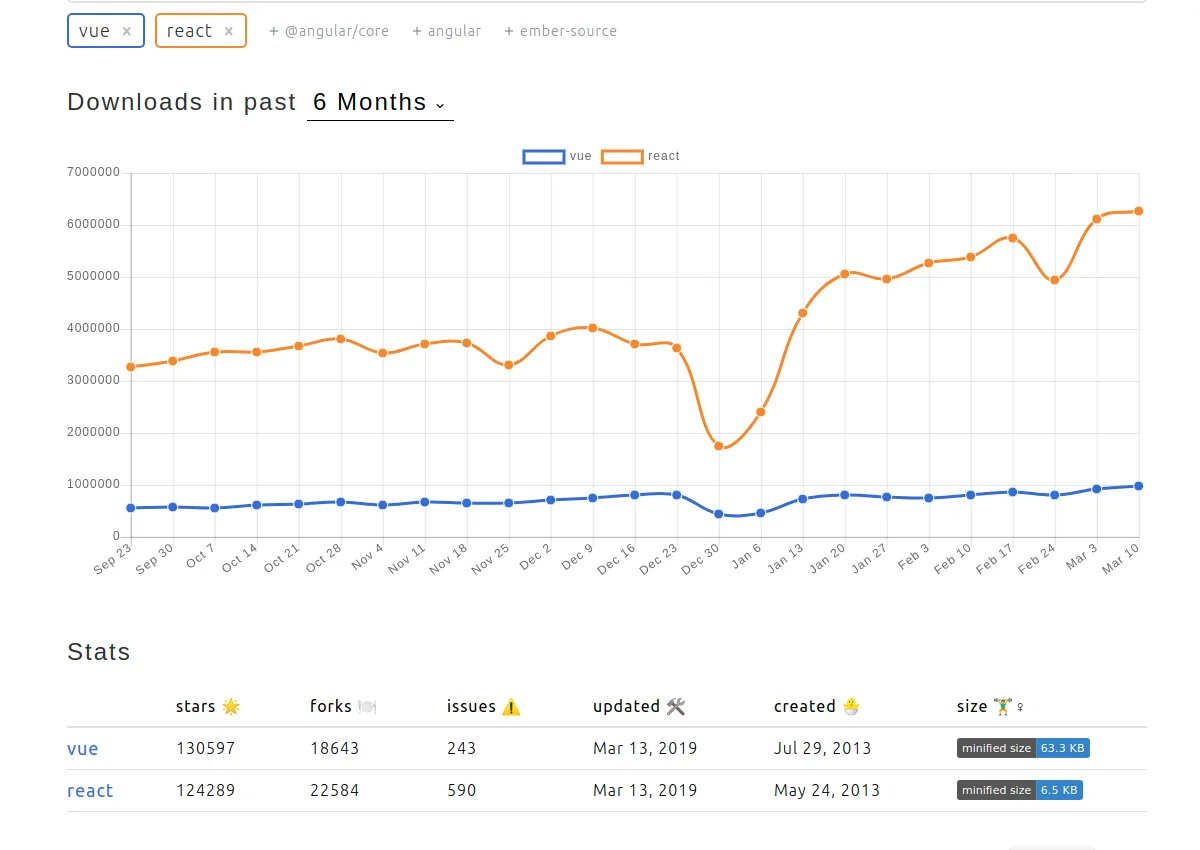
#4. Vue vs React – Maturity Standards
Img src: npm trends
If you use immature tools for project development, then it may involve certain risks as vulnerabilities or bugs. It will not have a big community to resolve your issues on time. But Vue, as well as React, has huge community support.
React JS was developed and launched by Facebook in 2013 and is still being implemented in its products, such as WhatsApp, Instagram, etc. It is one of the most popular JS frames on GitHub, with around 214k stars.
On the other hand, Vue.JS was introduced in February 2014 by Evan You, a former creative technologist at Google. Evan was responsible for the UI / UX prototypes and creative experiments at Google Creative Lab from 2012-2014 and worked with React and Angular.
Till date, Vue is also one of the most popular frameworks to adopt in web development, with 40.8k stars on GitHub.
Vue and React JS both have a mature history, great support, and popularity among the web developers’ community.
Scores: Vue – 3 | React – 3
#5. Vue vs React – Flexibility
Vue JS is a dynamic framework that utilizes the most basic tooling for creating an application. It offers several functionalities as listed below:
- Vue Router for app’s URL management
- Vuex for state management
- Provide Vue JS Server-Side Renderer for server-side rendering
On the other hand, React JS does not offer any functionality for state management. You have to use Redux as a state management tool.
Moreover, MobX is also very popular as ReactJS associate. React router is also a third-party one and not an official package.
Vue is more intuitive than React JS for small and large applications.
Scores: Vue – 4 | React – 3
#6. Vue vs React – Performance
To check the performance, you need to turn to js-framework-benchmark, which can help to compare both.
For example, in creating 1000 rows after the page loads, React JS takes around 187.6 ± 4.3 ms, while Vue JS is slightly faster at 169.2 ± 3.6 ms.
Regarding swapping two rows on a 1K table with five warmup iterations, React JS requires about 19.6 ± 4.7 ms, whereas Vue JS takes more time at 21.8 ± 4.5 ms.
React has excellent performance, but both Vue and React have close competition, particularly slow or high-speed development tools.
Scores: Vue – 4 | React – 4
Read More: AngularJS vs ReactJS: What’s good for your business?
#7. Vue vs React – Mobile App Development
React stands out in mobile app development with React Native. This framework allows developers to create native Android and iOS apps efficiently.
Vue, on the other hand, is paired with NativeScript for cross-platform app development.
While Vue’s approach is promising, React Native’s larger community and extensive solutions make it the go-to choice for mobile development.
Scores: Vue – 4 | React – 5
This detailed comparison highlights the strengths and weaknesses of both Vue.js and React.js, giving you the insight you need to choose the right framework for your project.
So, whether you lean towards Vue or root for React, your decision will be well-informed and aligned with your development goals.
Our experts are your business empowerment guides.
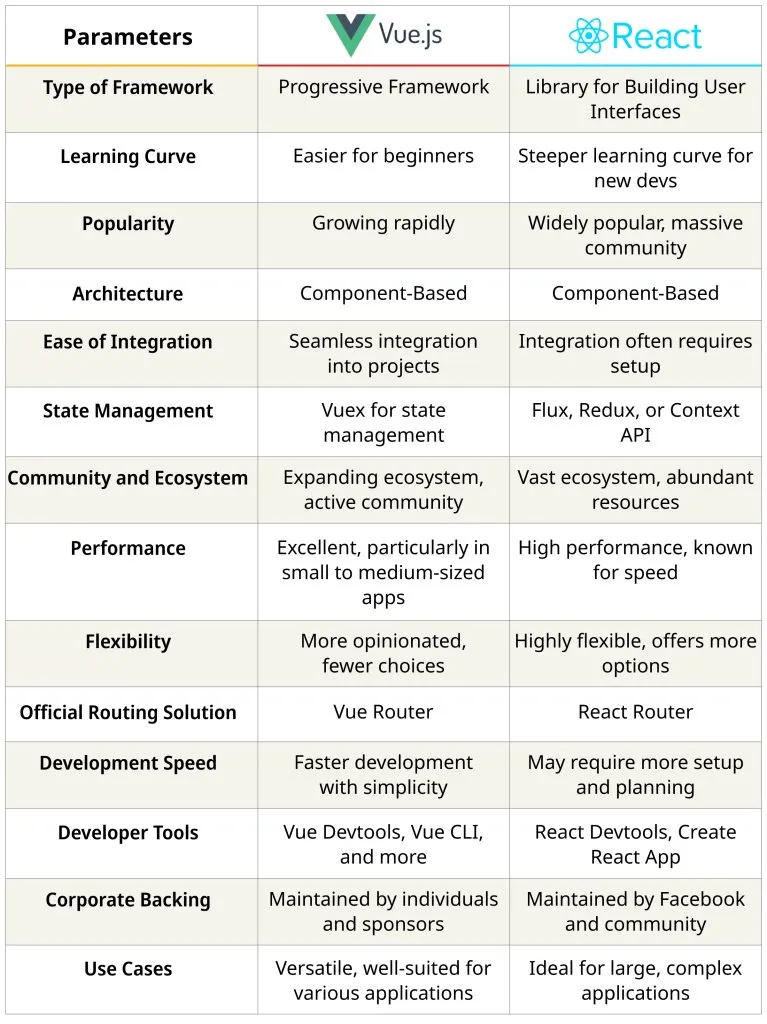
Vue vs React: A Detailed Comparison Table
Below is the detailed comparison table of Vue vs. React to help you understand both frameworks:
Vue vs React: Choosing the Right Framework for Your Project
Selecting the proper JavaScript framework for your project is crucial. To help you make an informed decision, let’s explore specific use cases where Vue or React may be more suitable:
Vue.js Use Cases:
- Small to Medium-Sized Apps: Vue’s simplicity and smaller bundle size make it an excellent choice for smaller applications, where quick development and lower overhead are key.
- Prototyping: Vue’s ease of learning and rapid development capabilities make it ideal for prototyping and experimenting with new ideas.
- Single-Page Applications (SPAs): Vue’s component-based architecture shines when building SPAs, where code modularity and maintainability are paramount.
- Projects with Tight Deadlines: Vue’s gentle learning curve allows developers to be productive faster, making it suitable for projects with short timelines.
- Growing Startups: Vue can be a great pick for startups looking for flexibility and scalability without overwhelming complexity.
React.js Use Cases:
- Large and Complex Applications: React’s performance and scalability make it a strong contender for large, complex web applications, especially those with extensive data handling.
- Enterprise-Level Applications: When building enterprise applications that require a wide range of features and scalability, React’s ecosystem offers the tools needed.
- Mobile App Development: If your project includes mobile app development, React Native leverages React’s components, allowing you to share code between web and mobile applications.
- Performance-Intensive Apps: React’s virtual DOM and state management capabilities make it an excellent choice for apps that demand high performance, such as data dashboards and real-time applications.
- Established and Large Communities: Projects that benefit from extensive community support, third-party libraries, and solutions may find React advantageous.
Remember that the choice between Vue and React also depends on your team’s familiarity with the framework, project requirements, and other specific factors.
Careful consideration of your project’s unique needs will lead to the best decision for your web development journey.
Final Words
In the dynamic world of web development, every choice counts.
Vue.js and React.js stand as two exceptional options, each with its own set of strengths and advantages.
Vue.js gleams as a user-friendly and approachable framework. Its gentle learning curve, straightforward syntax, and seamless integration make it an excellent companion for beginners and smaller-scale applications.
On the flip side, React.js steps up to the plate. It equips you with a powerful toolbox for handling complex, high-performance projects backed by a robust ecosystem and a formidable community.
In the end, the ‘right’ framework is the one that aligns perfectly with your project’s unique requirements and your journey as a developer.
So, whether you’re drawn to the simplicity of Vue.js or enticed by the sheer power of React.js, rest assured that you now know how to make an informed and confident decision.