One of the leading companies approached ValueCoders to develop an online payment gateway to empower businesses worldwide. We delivered innovative backend solutions and a comprehensive suite of payment functionalities, ensuring seamless and secure online transactions for the client and their customers.
In this project, ValueCoders helped its clients by developing a leading payment gateway and merchant services provider, empowering businesses worldwide to accept online payments seamlessly and securely.
With a focus on innovation and user experience, the platform offers a comprehensive suite of payment solutions designed to meet the diverse needs of businesses across various industries.
Working on Node.js for this client project, the role of backend developers was crucial in creating innovative and efficient solutions for handling online payment transactions.
Expertise in Node.js was instrumental in developing the backend infrastructure and implementing various functionalities to ensure smooth payment processing.
The following were the client’s requirements for the project:
Integration of the payment gateway APIs into the backend system.
Handle incoming payment requests and process transactions securely.
Implement validation and verification mechanisms to ensure data integrity.
The process of building the additional features and integrations for the platform, including the fraud detection system, invoice features, and multiple payment gateways like Tabby, can be summarized as follows:
| Key Challenges | Solution |
| Implementing CyberSource APIs and setting up the environment for integration. | When building a fraud detection system for the platform or any payment processing platform |
| Data Collection: One of the primary challenges is collecting sufficient and relevant data to train your fraud detection models. Gathering data on fraudulent and legitimate transactions can be difficult, especially if your new system has limited historical transaction data. | Ensuring the data’s quality, accuracy, and completeness is essential for training effective fraud detection algorithms.
Feature Engineering: Identifying and selecting the right features to train your fraud detection models is crucial. It requires a deep understanding of the payment ecosystem, potential fraud patterns, and relevant data points. Choosing the appropriate transaction attributes, customer information, and contextual data that can help distinguish between fraudulent and legitimate transactions is challenging.
|
The team thoroughly discussed the client’s requirements before putting the following fixes into practice:
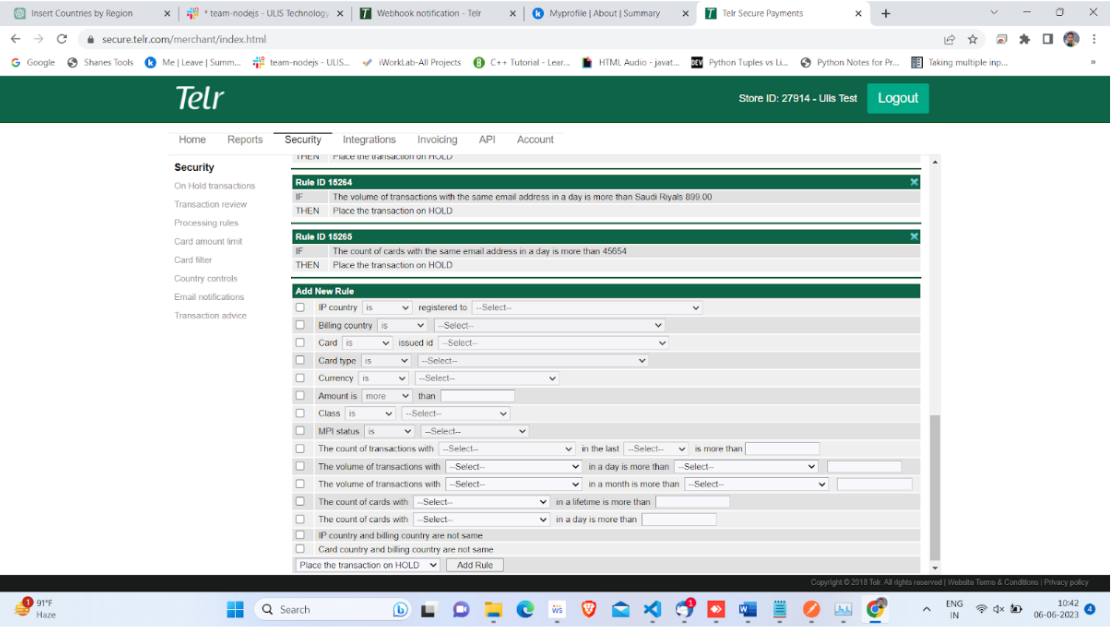
Fraud Detection System
We implemented a fraud detection system to identify and prevent fraudulent transactions.
Integrated third-party APIs or libraries for fraud analysis and risk assessment.
We also developed algorithms or rules to detect suspicious transaction patterns or behavior.
Collaborated with the security team to fine-tune the fraud detection system based on real-time data and feedback.
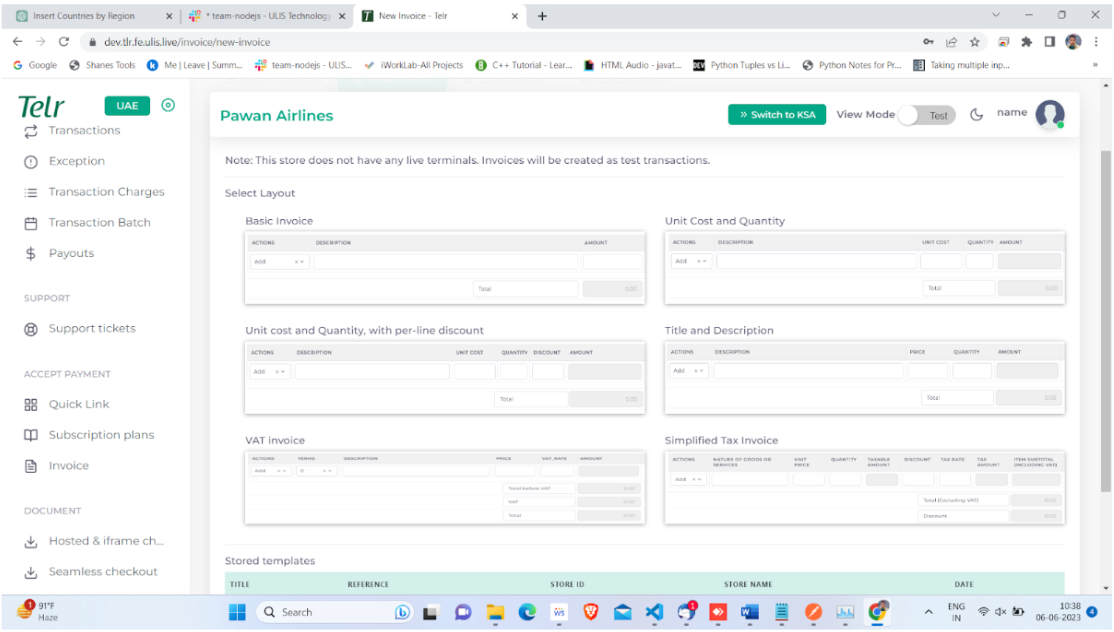
Invoice Features
The team developed invoice generation and management capabilities within the platform’s system.
Some features were implemented for creating, sending, and tracking customer invoices.
There have been integrations with relevant APIs or services to generate and deliver invoices via email or other channels.
Lastly, included functionality for invoice customization, payment reminders, and tracking invoice statuses.
Multiple Payment Gateways (e.g., Tabby)
Integrated additional payment gateways, including Tabby, into the payment gateway platform.
Handled the necessary backend configurations and API integrations for seamless payment processing.
Implemented features to support multiple payment options and gateways for customers.
Managed payment gateway settings, credentials, and configurations within the backend system.
While implementing features according to merchant and store IDs in a payment processing system for the platform, several considerations should be kept in mind:
Merchant and Store Management: Develop a system to manage merchant and store information. This includes storing details such as merchant and store IDs, business information, contact details, and any other relevant information specific to each merchant and store.
Authentication and Authorization: Implement a secure authentication and authorization mechanism to ensure that only authorized merchants and stores can access and manage their respective features and data. This may involve using API keys, tokens, or other authentication methods to validate the identity and permissions of the users.
Feature Customization: Identify the specific features that need to be implemented for each merchant or store based on their requirements. This could include custom invoice generation, fraud detection rules, payment gateway integration, reporting, and any other functionality the merchant or store requests.
Configuration and Mapping: Configure the system to associate the appropriate features and settings with the corresponding merchant and store IDs. This mapping ensures that each merchant or store can access their specific features and settings when interacting with the system.
API Integration: Integrate the necessary APIs and SDKs to enable communication between the system and the merchant or store applications. This allows for seamless interaction and data exchange, such as retrieving transaction details, updating settings, and processing payments.
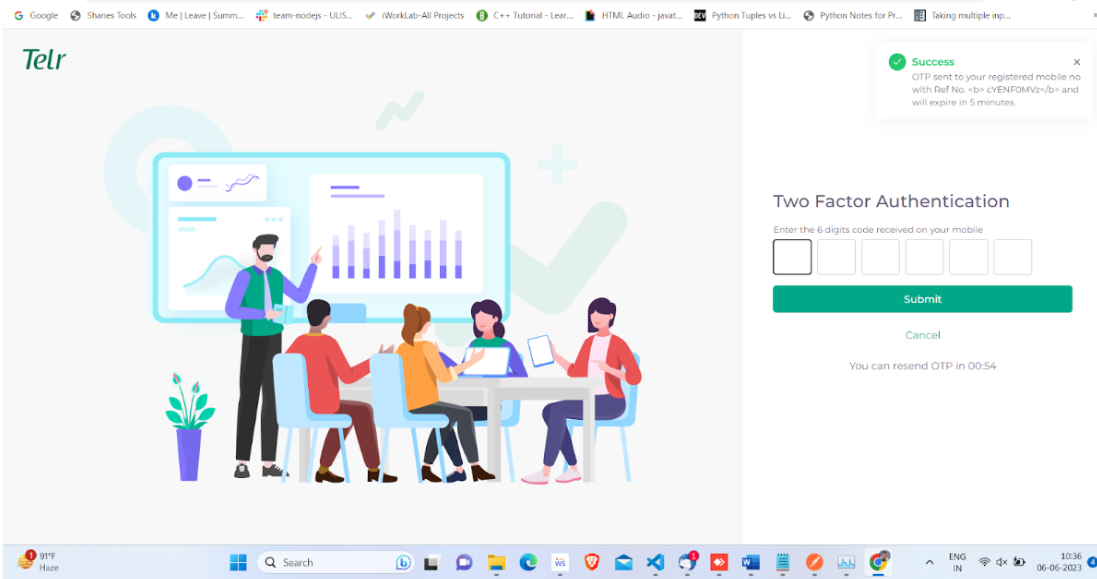
Implementing two-factor authentication (2FA) in the payment gateway platform adds an extra layer of security to the payment processing system. Here’s a brief overview of the process:
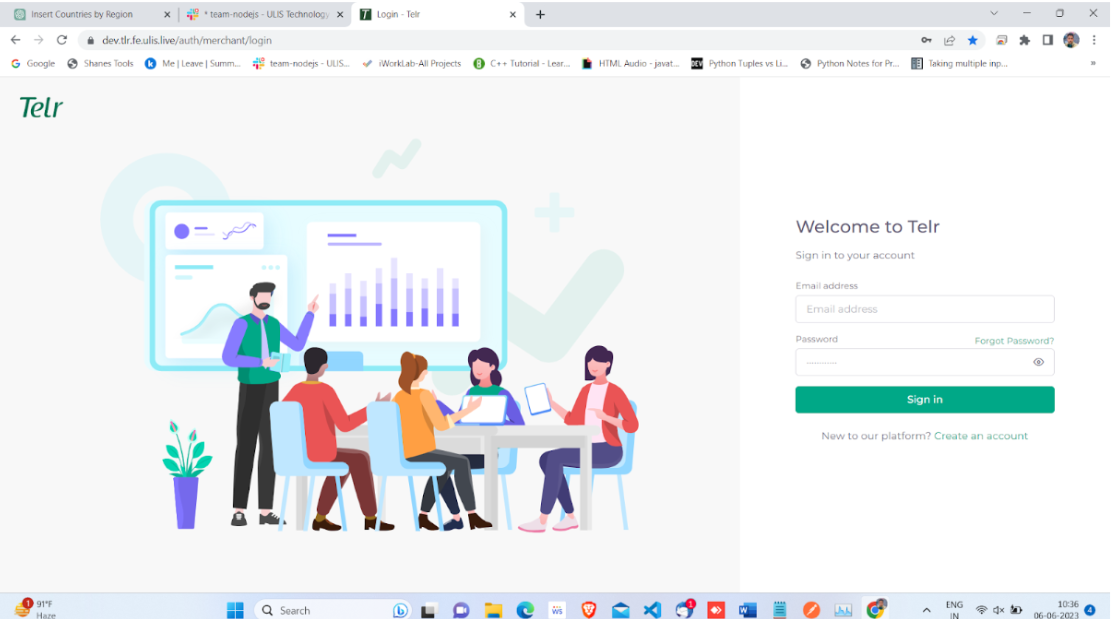
User Registration: Ensure that users (merchants, store administrators, or other authorized individuals) are registered in the platform’s system with their respective credentials, such as username and password.
Enable Two-Factor Authentication: Implement the necessary mechanisms to enable 2FA for user accounts. This typically involves integrating a 2FA service or library that supports various authentication methods, such as SMS-based verification codes, email verification links, or authentication apps like Google Authenticator or Authy.
User Configuration: Provide a user interface or settings section where users can enable and configure 2FA for their accounts. This may include options for choosing the preferred authentication method or adding multiple authentication devices.
Authentication Flow: When a user attempts to log in to their platform’s account, the system should prompt them for a second authentication factor in addition to their username and password. This could be a verification code sent via SMS or email or a code generated by an authentication app.
Verification Process: Implement the necessary logic to verify the second factor of authentication provided by the user. This involves validating the verification code or verifying the authentication app-generated code against the stored secret key associated with the user’s account.
Recovery Options: Set up recovery options for users who lose access to their primary authentication method. This may include alternative contact methods, security questions, or other means to verify the user’s identity and regain access to their account.
Monitoring and Audit: Implement logging and monitoring capabilities to track 2FA-related activities, such as successful or failed authentication attempts, usage of backup codes, and any configuration changes made to 2FA settings.
User Communication and Education: Provide clear instructions and educational materials to users on enabling, configuring, and using 2FA effectively. Promote the importance of 2FA and educate users about best practices for maintaining the security of their accounts.