We created a mobile app for a leading Brazilian bank that lets users check in with their location and photo and fill out forms that change based on their answers. The app, built with Dart and AWS S3, works on both Android and iOS.
The client needed a mobile app that allows bank customers to check in at branches using their location and a photo. After checking in, customers can fill out forms that change based on their responses.
Our team focused on solving language errors and making sure forms could be submitted reliably, even when the app was running in the background.
This app makes it easier for bank staff to handle forms and improves the customer experience by simplifying the process through a user-friendly app.
The core requirements for the mobile app are:
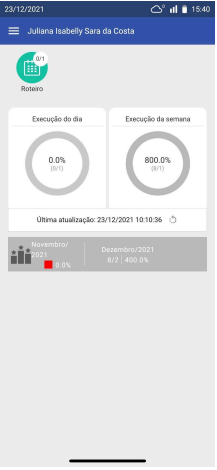
Check-in Feature
Dynamic Forms
Form Submission
Check-Out Feature
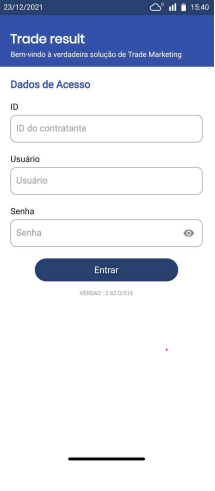
Intuitive and User-Friendly Interface
Meeting these core requirements will result in an innovative mobile app that gives bank customers an accessible and easy way to complete and submit required bank forms accurately and securely.
Here are the key challenges:
| Key Challenges | Solutions |
| Error Handling Complexity Due to Portuguese Language Requirements | The team worked closely with the client to analyze and translate error messages to ensure their correct meaning. They also implemented custom error and exception handling logic tuned for Portuguese apps. |
| Reliability of Form Submission Functionality | Form submission worked only if the app was actively running. We implemented background services and checks for Android via Work Manager and iOS via a custom timer service. This enabled reliable form data transmission regardless of app state. |
| Location Check-in Usage Over Mobile Networks | Leveraged native mobile OS capabilities to constrain location check-ins only to WiFi connectivity ensuring no unnecessary mobile data usage. |
| Dynamic Form Customization | Created reusable templates and JSON schema for generating new forms through configuration vs. code changes. Allows easier form additions. |
This covers the major challenges faced and how ValueCoders’ Flutter expertise helped implement tailored solutions to meet project needs.
To enable reliable background submission of form data, custom solutions were developed for each mobile platform:
Android:
iOS:
By leveraging native background execution capabilities, the reliance on the app lifecycle was removed. Now users can fill forms conveniently without the app actively running and transmission works reliably without manual intervention.
This showcases ValueCoders’ specialized expertise in building flawless app experiences using platform-specific APIs and services.
ValueCoders innovatively transformed lengthy bank forms into an accessible, user-friendly mobile experience. The Flutter-based solution increased customer ease of use and optimized processes using dynamic forms, reliable background submission, and biometric check-ins.